JavaScript的使用笔记
一、JavaScript介绍
JavaScript语言主要是完成页面的数据验证,因此它运行在客户端,运行浏览器来解析执行JavaScript代码。
JS是弱类型语言,类型可变
Java是强类型语言,类型已确定,并且不可变
特点:
- (1)交互性:可以实现信息的动态交互
- (2)安全性:不允许直接访问本地硬盘
- (3)跨平台性:只要是可以解释JS的浏览器都可以执行,与平台无关
二、JavaScript和html代码结合
2.1 方式一
在head标签中,或者body标签中,使用script标签来书写JavaScript代码
1
2
3
4
5
6
7
8
| <head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
alert("这里是警告框");
</script>
</head>
|
2.2 方式二
跟css类,将JavaScript写入一个单独的文件,通过script标签来引入,实现代码复用
1
2
3
4
5
6
| <head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../js/hello.js"></script>
</head>
|
注意: 一个标签内,两种方法只能使用一个,若需要使用另一种方法,请重新创建script标签
三、变量
JavaScript变量类型:
- 数值类型:number
- 字符串类型:string
- 对象类型:object
- 布尔类型:boolean
- 函数类型:function
JavaScript里特殊的值:
- undefined:未定义,所有js变量未赋予初始值的时候,默认值为undefined
- null:空值
- NaN:(Not a Number)非数字,非数值
JS中定义变量的格式:
1
2
3
4
5
6
7
8
9
10
11
12
13
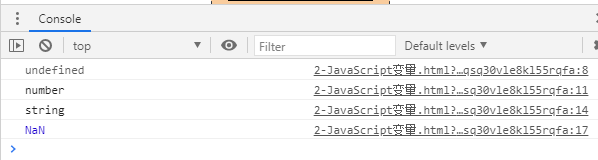
| <script type="text/javascript">
var i;
console.log(i);
i = 1;
console.log(typeof(i));
i = "abc";
console.log(typeof i);
i = 12 * "abc";
console.log(i);
</script>
|

四、运算符
4.1 关系运算符
大部分与Java一样,就不仔细讲,只讲特殊的
等于:== 简单的字面值比较
全等于:=== 除了做字面值的比较外,还会比较两个变量的数据类型
1
2
3
4
5
6
7
8
9
| 测试等于和全等于
<meta charset="UTF-8">
<title>Title</title>
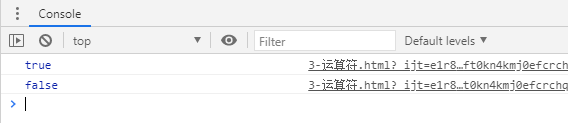
<script type="text/javascript">
var a = "12";
var b = 12;
console.log(a == b);
console.log(a === b);
</script>
|

4.2 逻辑运算符
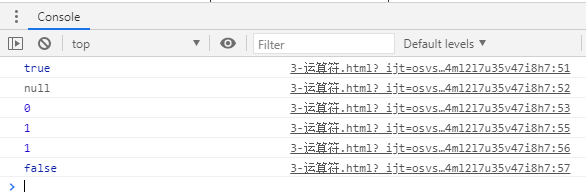
且运算:&&
- 情况一:当表达式全为真时,返回最后一个表达式的值
- 情况二:当表达式中,有一个假时,返回第一个假的表达式的值
或运算:||
- 情况一:当表达式全为假时,但会最后一个表达式的值
- 情况二:只要有一个表达式为真,就返回第一个为真的表达式的值
取反运算:!
在JavaScript中,所有的变量都可以作为一个boolean类型去使用
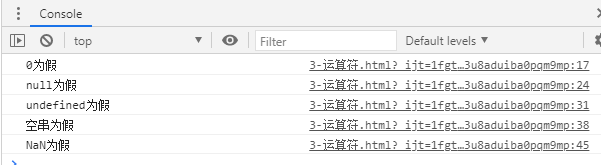
- 0、null、undifined、””(空串)、NaN都是认为false,其余都是true
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| 变量boolean值测试
<script type="text/javascript">
var a = 0;
if (a){
console.log("0为真");
}else {
console.log("0为假");
}
var b = null;
if (b){
console.log("null为真");
}else {
console.log("null为假");
}
var c;
if (c){
console.log("undefined为真");
}else {
console.log("undefined为假");
}
var d = "";
if (d){
console.log("空串为真");
}else {
console.log("空串为假");
}
var e = 1 * "a";
if (e){
console.log("NaN为真");
}else {
console.log("NaN为假");
}
</script>
|

1
2
3
4
5
6
7
8
9
10
| 测试关系运算符
<script type="text/javascript">
console.log(1 && true);
console.log(1 && null);
console.log(0 && null);
console.log(1 || true);
console.log(false || 1);
console.log(null || false);
</script>
|

五、数组
JS中数组定义方式:
1
2
| var 数组名 = [];
var 数组名 = [1, 'abc', true];
|
JS的数组定义不会限制长度,可以通过下标向数组添加元素,会自动进行扩容。并且可以存储不同类型的元素。
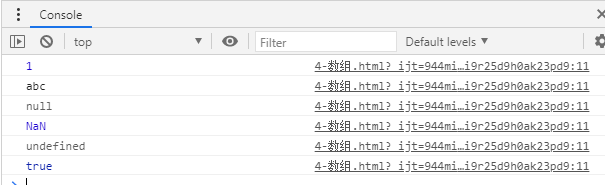
JS数组的遍历与Java一样
1
2
3
4
5
6
7
8
| <script type="text/javascript">
var a = [1, "abc", null, NaN];
a[5] = true;
for (var b = 0; b < a.length; b++){
console.log(a[b]);
}
</script>
|

六、函数
6.1 使用方式一
使用function关键字来定义函数
1
2
3
| function 函数名(形参列表){
函数体
};
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
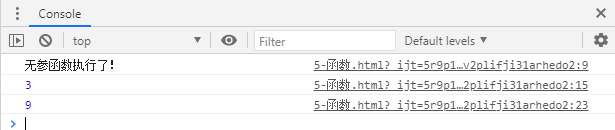
| <script type="text/javascript">
function fun() {
console.log("无参函数执行了!");
}
fun();
function sum(a, b) {
console.log(a + b);
}
sum(1, 2);
function minus(a, b) {
return a - b;
}
console.log(minus(10, 1));
</script>
|

6.2 使用方式二
1
| var 函数名 = function(形参列表){函数体}
|
1
2
3
4
5
6
| <script type="text/javascript">
var sum = function (a, b) {
return a + b;
}
console.log(sum(1, 1));
</script>
|
注意: JS中不允许函数重载
6.3 隐形参数
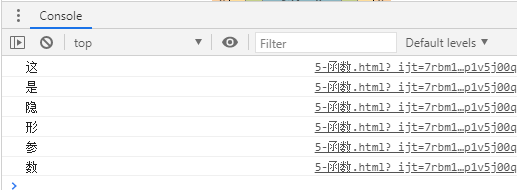
在function中不需要定义,但却可以直接用来获取所有参数的变量,称为隐形参数。
JS隐形参数类似于Java的可变长度参数public void fun(Object arguments...),所以操作方式也和Java一样,使用数组的方式读取参数,存放在名为arguments的数组中
1
2
3
4
5
6
7
8
9
| <script type="text/javascript">
function f() {
for (var i = 0; i <arguments.length; i++){
console.log(arguments[i]);
}
}
f("这", "是", "隐", "形", "参", "数");
</script>
|

七、自定义对象
7.1 方式一
Object形式自定义对象
1
2
3
| var 变量名 = new Object();
变量名.属性 = 值;
变量名.函数名 = function(){};
|
1
2
3
4
5
6
7
8
9
10
11
12
13
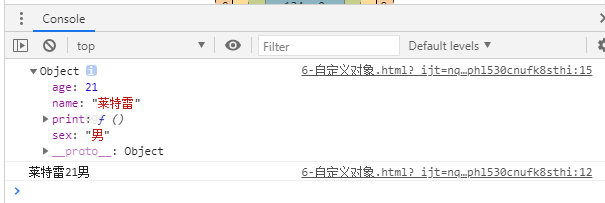
| <script type="text/javascript">
var human = new Object();
human.name = "莱特雷";
human.age = 21;
human.sex = "男"
human.print =function () {
console.log(human.name + human.age + human.sex);
}
console.log(human);
human.print();
</script>
|

7.2 方式二
使用{}的形式自定义对象
1
2
3
4
5
| var 变量名 = {
属性名: 值,
属性名: 值,
函数名: function(){}
}
|
1
2
3
4
5
6
7
8
9
10
11
12
| <script type="text/javascript">
var game = {
name: "怪物猎人",
price: 400,
company: "卡普空",
buy: function () {
console.log("成功购买!")
}
}
console.log(game);
</script>
|

八、事件
事件是电脑输入设备与页面进行交互的响应。
常用事件:
- onload:加载完毕事件
- onclick:单击事件
- conblur:失去焦点事件—常用于输入框失去焦点后,验证其输入的内容是否合法
- onchange:内容发生改变事件—常用语下拉列表和输入框内容发生改变后操作
- onsumbit:表单提交事件—在表单提交前,验证表单数据是否合法
8.1 事件注册
事件注册(绑定):告诉浏览器,当事件响应后要执行的哪些操作代码
- (1)静态事件注册
- 通过html标签的事件属性直接赋予事件响应后的代码
- (2)动态事件注册
- 指先通过js代码得到标签的dom对象,然后再通过dom对象.事件名 = function(){}这种形式赋予事件响应后的代码
8.2 onload事件使用
(1)静态注册
1
2
3
|
<body onload="alert('静态注册onload事件')">
</body>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function funcOnload() {
alert("静态注册onload事件");
}
</script>
</head>
<body onload="funcOnload()">
</body>
|
(2)动态注册
1
2
3
4
5
6
7
8
9
10
11
| <head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function () {
alert("动态注册onload事件");
}
</script>
</head>
<body>
</body>
|
8.3 单击事件使用
(1)静态注册
1
| <button onclick="alert('静态注册onclick')">按钮</button>
|
1
2
3
4
5
6
7
8
9
10
11
12
| <head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function funcOnclick() {
alert("静态注册onclick");
}
</script>
</head>
<body>
<button onclick="funcOnclick()">按钮</button>
</body>
|
(2)动态注册
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function () {
/*
document是JavaScript语言提供的一个对象
document标识整个页面的所有内容
getElementById:获取元素(标签),通过ID属性
*/
var btnObject = document.getElementById("btn");
btnObject.onclick = function () {
alert("动态注册onclikc")
}
}
</script>
</head>
<body>
<button id="btn">按钮</button>
</body>
|
8.4 失去焦点事件使用
(1)静态注册
1
2
3
4
5
6
7
8
9
10
11
12
| <head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function funcOnblur() {
console.log("静态注册onblur事件");
}
</script>
</head>
<body>
用户名:<input type="text" onblur="funcOnblur()"/>
</body>
|
(2)动态注册
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function () {
var username = document.getElementById("username");
username.onblur = function () {
console.log("动态注册onblur事件");
}
}
</script>
</head>
<body>
用户名:<input id="username" type="text"/><br/>
</body>
|
8.5 内容发生改变事件使用
(1)静态注册
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function funcOnchange() {
alert("选了也不给你玩!");
}
</script>
</head>
<body>
选择游戏:<br/>
<select onchange="funcOnchange()">
<option>-请选择-</option>
<option>怪物猎人</option>
<option>刺客信条</option>
<option>看门狗</option>
</select>
</body>
|
(2)动态注册
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function () {
var SG = document.getElementById("selectGame");
SG.onchange = function () {
alert("选了也不给你玩!");
}
}
</script>
</head>
<body>
选择游戏:<br/>
<select id="selectGame">
<option>-请选择-</option>
<option>怪物猎人</option>
<option>刺客信条</option>
<option>看门狗</option>
</select>
</body>
|
8.6 表单提交事件使用
静态注册
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function funcOnsubmit() {
alert("静态注册onsubmit!")
}
</script>
</head>
<body>
<form onsubmit="funcOnsubmit()">
<button type="submit">提交</button>
</form>
</body>
|
动态注册
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function () {
var FS = document.getElementById("FS");
FS.onsubmit = function () {
alert("动态注册onsubmit")
}
}
</script>
</head>
<body>
<form id="FS">
<button type="submit">提交</button>
</form>
</body>
|
九、DOM模型
DOM(Document Object Model)文档对象模型
9.1 document对象
理解:
- (1)Document它管理了所有的html文档的内容
- (2)document它是一种树结构的文档,有层级关系
- (3)它让我们把所有标签都对象化
- (4)我们可以通过document访问所有的标签对象
9.2 document中的方法
(1)document.getElementById(elementId)
(2)document.getElementByName(elementName)
(3)document.getElementByTagName(tagname)
(4)document.createElement(tagname)
9.3 getElementById测试
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| <head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
/*
需求:当用户点击校验按钮,获取输入框中的内容,然后验证是否合法
验证规则:由字母,数字,下划线组成,长度为5-12
*/
window.onload = function () {
var check = document.getElementById("check");
check.onclick = function () {
var username = document.getElementById("username");
var text = username.value;
var patt = /^\w(5,12)$/;
var error = document.getElementById("error");
if (patt.test(text)){
alert("用户名合法!")
}else {
alert("用户名不合法!")
}
}
}
</script>
</head>
<body>
用户名:<input type="text" id="username"/>
<br/>
<button id="check">校验</button>
</body>
|
优化判断用户名对错方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function () {
var check = document.getElementById("check");
check.onclick = function () {
var username = document.getElementById("username");
var text = username.value;
var patt = /^\w(5,12)$/;
if (!patt.test(text)){
document.getElementById("error").innerHTML = "用户名不合法";
}
}
}
</script>
</head>
<body>
用户名:<input type="text" id="username"/>
<span style="color: red" id="error"></span>
<br/>
<button id="check">校验</button>
</body>
|
进一步优化判断用户名对错
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function () {
var check = document.getElementById("check");
check.onclick = function () {
var username = document.getElementById("username");
var text = username.value;
var patt = /^\w(5,12)$/;
var png = document.getElementById("png");
if (patt.test(text)){
png.src="../img/green.png";
}else {
png.src="../img/error.png";
}
}
}
</script>
</head>
<body>
用户名:<input type="text" id="username"/>
<img id="png" src="" />
<br/>
<button id="check">校验</button>
</body>
|
素材下载:
9.4 getElementsByName测试
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| <head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var hobbies = document.getElementsByName("hobby");
function selectAll() {
for (var i=0; i < hobbies.length; i++){
hobbies[i].checked = true;
}
}
function selectNotAll() {
for (var i = 0; i < hobbies.length; i++){
hobbies[i].checked = false;
}
}
function selectAlter() {
for (var i = 0; i < hobbies.length; i++){
hobbies[i].checked = !hobbies[i].checked;
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" name="hobby" value="cpp">C++
<input type="checkbox" name="hobby" value="java">Java
<input type="checkbox" name="hobby" value="js">JavaScript
<br/>
<button onclick="selectAll()">全选</button>
<button onclick="selectNotAll()">全不选</button>
<button onclick="selectAlter()">反选</button>
</body>
|
9.4 getElementsByTagName测试
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var input = document.getElementsByTagName("input");
function selectAll() {
for (var i=0; i<input.length; i++){
input[i].checked = true;
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" value="cpp">C++
<input type="checkbox" value="java">Java
<input type="checkbox" value="js">JavaScript
<br/>
<button onclick="selectAll()">全选</button>
</body>
|
9.5 节点常用属性和方法
节点:标签对象
方法:
getElementsByTagName():获取当前节点的指定标签名的子节点appendChild( childNode):添加子节点
属性:
childNodes:获取当前节点的所有子节点firstChild:获取当前节点的第一个子节点lastChild:获取当前节点的最后一个子节点parentNode:获取当前节点的父节点nextSibling:获取当前节点的下一个节点previousSibling:获取当前节点的上一个节点className:用于获取或设置标签的class属性值innerHTML:获取/设置起始标签和结束标签的内容innerText:表示获取/设置起始标签和结束标签的文本
十、补充说明
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function () {
var divObj = document.createElement("div");
divObj.innerText = "用createElement创建标签对象";
document.body.appendChild(divObj);
}
</script>
</head>
<body>
</body>
</html>
|