html 和 css 的简单介绍
一、html
1.1 html介绍
1
2
3
4
5
6
7
8
9
10
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
</head>
<body onclick="alert('这里是警告框哦!')">
内容:hello world!
</body>
</html>
|
html学习网站:https://www.w3school.com.cn/
1.2 font标签
在html5中,font标签已经被摒弃,建议用CSS来决定字体样式
1
| <font color="red" face="宋体" size="5">我是字体标签</font>
|

1.3 特殊字符
特殊字符查询:https://www.w3school.com.cn/tags/html_ref_entities.html

1.4 标题标签
1
2
3
4
5
6
7
8
9
10
11
12
|
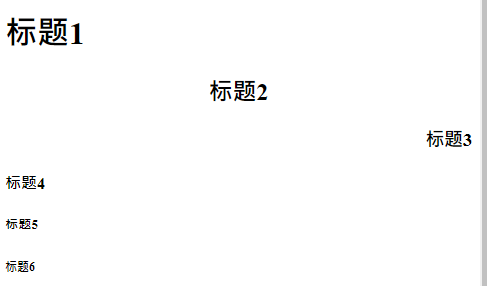
<h1 align="left">标题1</h1>
<h2 align="center">标题2</h2>
<h3 align="right">标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
|

1.5 超链接
1
2
3
4
5
6
7
8
9
10
11
|
<a href="http://www.bilibili.com">B站</a><br/>
<a href="http://www.bilibili.com" target="_self">B站self</a><br/>
<a href="http://www.bilibili.com" target="_blank">B站blank</a>
|

1.6 列表标签
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<ul>
<li>塞尔达</li>
<li>马里奥</li>
<li>宝可梦</li>
<li>牧场物语</li>
</ul>
<ol>
<li>塞尔达</li>
<li>马里奥</li>
<li>宝可梦</li>
<li>牧场物语</li>
</ol>
|

1.7 图片标签
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<img src="../img/芭芭拉.jpg" width="200" height="300" border="1" alt="图片找不到"/>
|

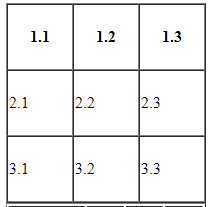
1.8 表格标签
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<table border="1" width="200" height="200" cellspacing="0">
<tr>
<th>1.1</th>
<th>1.2</th>
<th>1.3</th>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
|

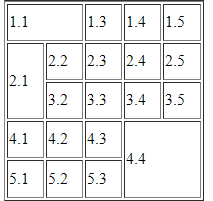
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
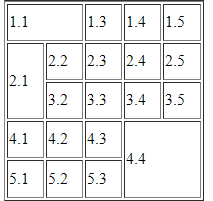
<table border="1" width="200" height="200">
<tr>
<td colspan="2">1.1</td>
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
<tr>
<td rowspan="2">2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td rowspan="2" colspan="2">4.4</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
</tr>
</table>
|

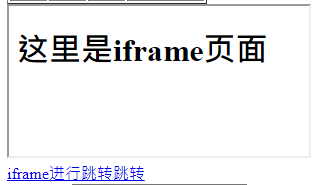
1.9 iframe标签
1
2
3
4
5
6
7
8
9
10
11
12
|
<iframe src="iframe页面.html" name="iframeTest"></iframe><br/>
<a href="../../hello.html" target="iframeTest">iframe进行跳转跳转</a>
|

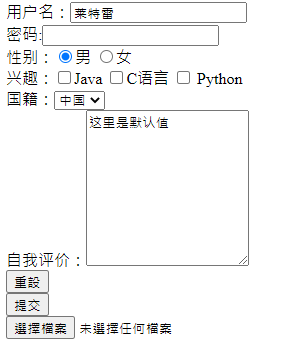
1.10 表单标签
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
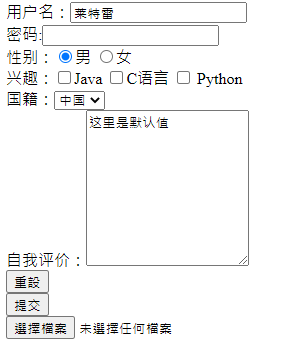
<form>
用户名:<input type="text" value="莱特雷"/> <br/>
密码:<input type="password"/> <br/>
性别:<input type="radio" name="sex" checked="checked">男 <input type="radio" name="sex">女 <br/>
兴趣:<input type="checkbox"/>Java <input type="checkbox"/>C语言 <input type="checkbox"> Python <br/>
国籍:<select>
<option selected="selected">中国</option>
<option>美国</option>
<option>日本</option>
</select><br/>
自我评价:<textarea rows="10", cols="20">这里是默认值</textarea>
<input type="reset"/> <br/>
<input type="submit"/> <br/>
<input type="file" /> <br/>
<input type="hidden" />
</form>
|

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
|
1.11 其他标签
1
2
3
4
5
6
7
8
9
10
11
12
|
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
<p>p标签1</p>
<p>p标签2</p>
|

二、CSS技术
- CSS是层叠样式表单,是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言
2.1 CSS语法格式
1
2
3
| p{ (选择器){
font-size: 80px; (属性): (值);
} }
|
多个声明:要用分号隔开,虽然最后一个不用分号,为了统一,建议加上(一般一行写一个语句)
2.2 CSS与html结合使用
1
| <div style="border: 1px solid red ">div标签1</div>
|
缺点:
1
2
3
4
5
6
7
8
9
10
11
12
13
| <head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>div标签</div>
</body>
|
缺点:
1
2
3
4
5
6
7
8
9
| <head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="1.css">
</head>
<body>
<div>div标签</div>
</body>
|
2.3 CSS选择器
标签名选择器,可以决定哪些标签可以
id选择器,可以选择性的去使用样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#id1001{
color: blue;
font-size: 30px;
border: 1px solid yellow;
}
</style>
</head>
<body>
<div id="id1001">div1001标签</div>
</body>
|
class类型选择器,可以通过class属性有效的选择性去使用这个样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.class01{
color: blue;
font-size: 30px;
border: 1px solid yellow;
}
</style>
</head>
<body>
<div class="class01">class选择器</div>
</body>
|
与id选择器的区别,class选择器能够复用,id选择器不能
1
2
3
| 选择器1, 选择器2, 选择器3, ... 选择器n{
属性: 值;
}
|
组合选择器可以让多个选择器共用一个css代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#id1002, .class02{
color: blue;
font-size: 30px;
border: 1px solid yellow;
}
</style>
</head>
<body>
<div id="id1002">div1001标签</div>
<div class="class02">class选择器</div>
</body>
|
2.4 CSS常用样式
- 修改颜色:
color: red;
- 修改宽度:
width: 200px;
- 修改高度:
height: 200px;
- 修改背景颜色:
backgroud-color: green;
- 修改字体大小:
font-size: 10px;
- DIV居中:
margin-left: auto; margin-right: auto;
- 文本居中:
text-align: center;
- 超链接去下划线:
text-decoration: none;
- 表格细线(将边框合并):
border-collapse: collapse;
- 去掉无序列表前面的标识:
list-style: none;