介绍Vue的基本语法
一、Vue的template
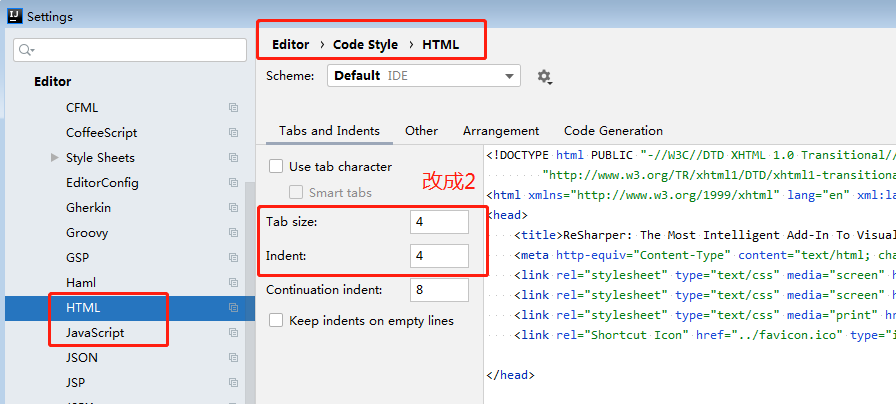
1.1 代码规范
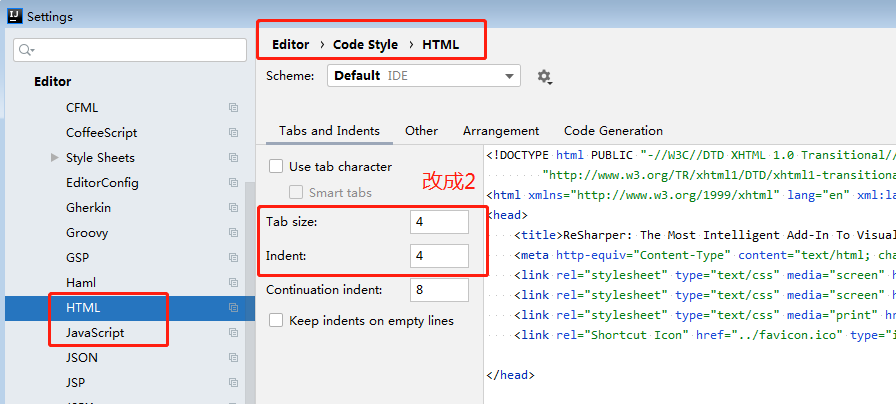
代码规范:缩进使用2个空格
在IDEA中设置:

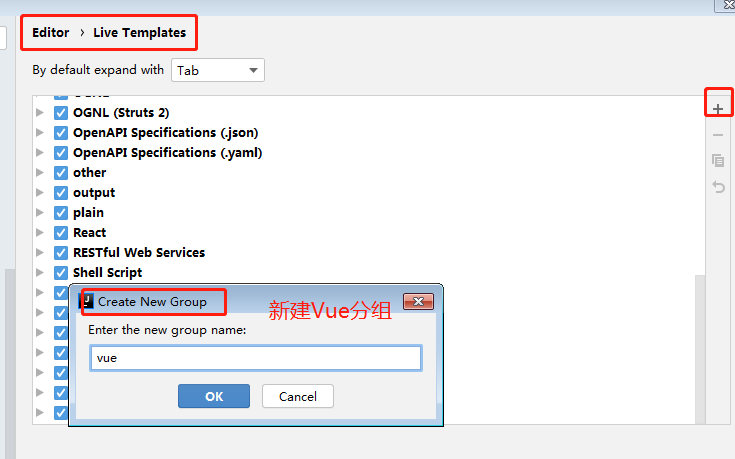
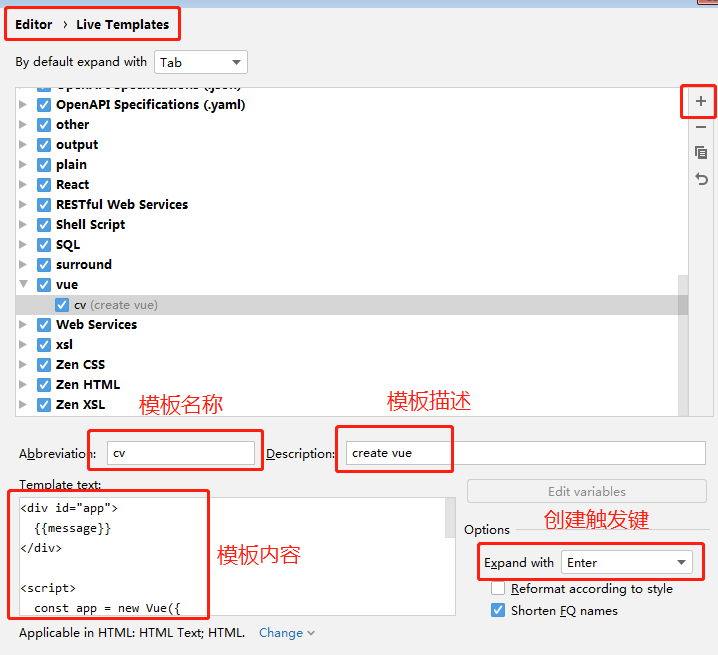
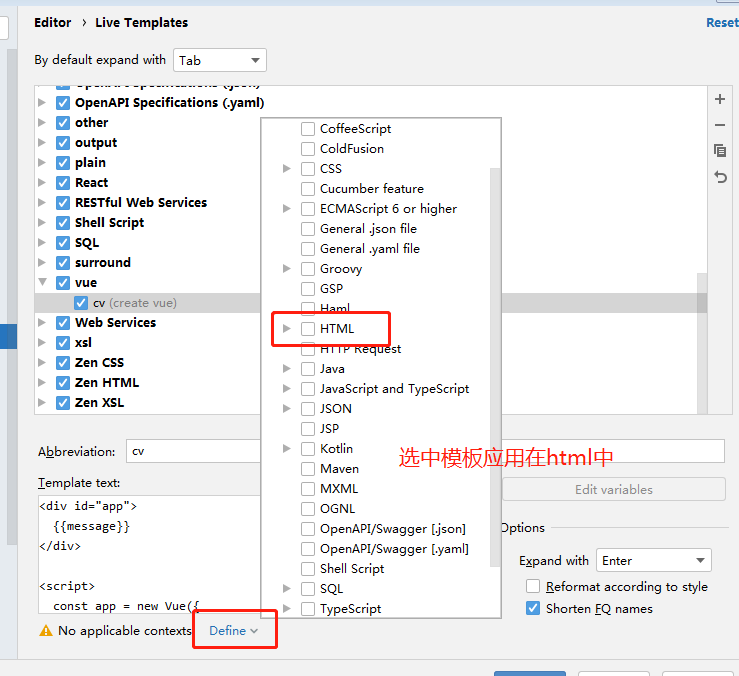
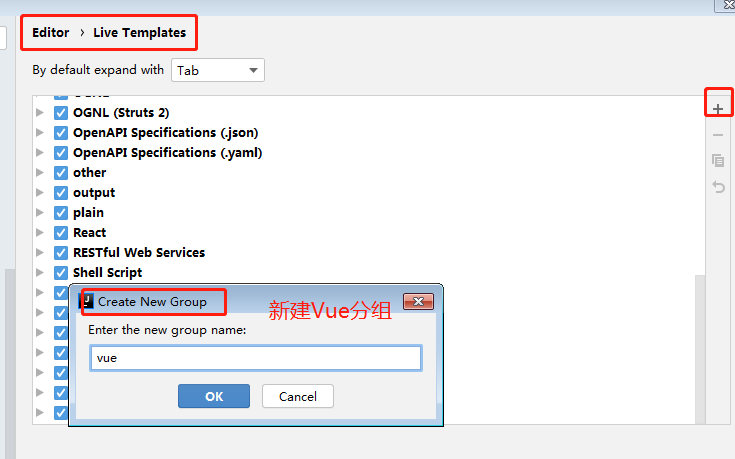
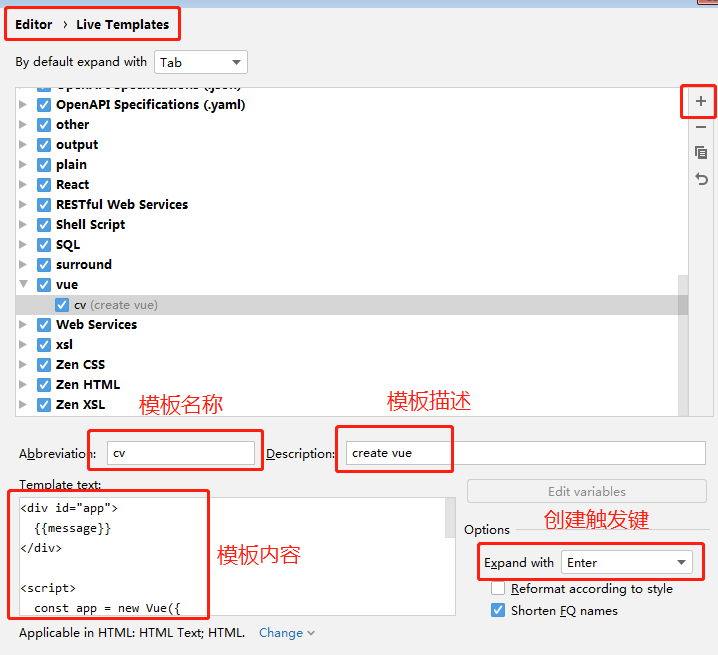
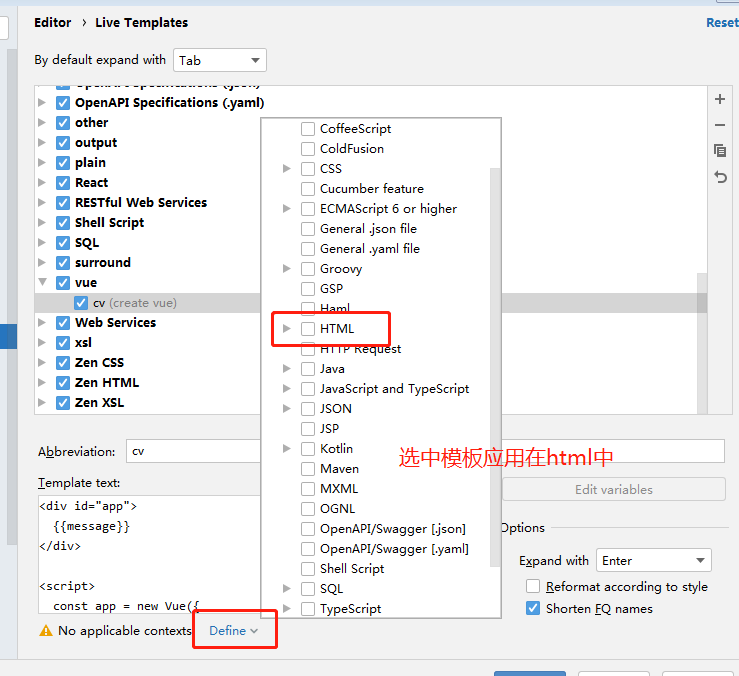
1.2 设置IDEA模板
1
2
3
4
5
6
7
8
9
10
11
12
| <div id="app">
{{message}}
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: "你好啊!"
}
});
</script>
|



二、插值操作
2.1 mustache语法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <div id="app">
<h2>{{message}}</h2>
<h2>{{firstName + lastName}}</h2>
<h2>{{firstName + '·' + lastName}}</h2>
<h2>{{number * 2}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: "你好啊!",
firstName: "莱特",
lastName: "雷",
number: 10
}
});
</script>
|
2.2 其他的插值操作
1
2
3
4
| <div id="app">
<h2 v-once>{{message}}</h2>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <div id="app">
<h2 v-html="url"></h2>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: "你好啊!",
url: "<a href='http://bilibili.com'>B站</a>"
}
});
</script>
|
1
2
3
4
| <div id="app">
<h2 v-text="message"></h2>
</div>
|
1
2
3
4
| <div id="app">
<h2 v-pre>{{message}}</h2>
</div>
|
- (5)v-cloak
- 案例:解决html中vue加载出现卡顿,导致信息没有及时更改
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="app" v-cloak>
{{message}}
</div>
<script src="../../js/vue.js"></script>
<script>
setTimeout(function () {
const app = new Vue({
el: '#app',
data: {
message: "你好啊!"
}
});
}, 1000)
</script>
</body>
|
二、属性绑定
标签中的属性无法使用mustache语法来进行绑定,则需要v-bind来进行绑定
2.1 v-bind基本使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <div id="app">
<img v-bind:src="imgUrl" width="130" height="200"/>
<a :href="aUrl">B站</a>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: "你好啊!",
imgUrl: "../../img/刻晴.jpg",
aUrl: "https://www.bilibili.com"
}
});
</script>
|
2.2 动态绑定class
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
| <head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active{
color: red;
}
</style>
</head>
<body>
<div id="app">
<h2 class="active">{{message}}</h2>
<h2 :class="type">{{message}}</h2>
<h2 :class="{active: isActive, line: isLine}">{{message}}</h2>
<button v-on:click="change()">改变</button>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: "你好啊!",
type: "active",
isActive: true,
isLine: true
},
methods: {
change : function () {
this.isActive = !this.isActive;
}
}
});
</script>
</body>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| <head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active{
color: red;
}
.line{
font-size: 50px;
}
</style>
</head>
<body>
<div id="app">
<h2 :class="['active', 'line']">{{message}}</h2>
<h2 :class="[type1, type2]">{{message}}</h2>
<h2 :class="getClass()">{{message}}</h2>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: "你好啊!",
type1: "active",
type2: "line"
},
methods: {
getClass : function () {
return [this.type1, this.type2];
}
}
});
</script>
</body>
|
2.3、动态绑定style
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <div id="app">
<h2 :style="{fontSize: '50px'}">{{message}}</h2>
<h2 :style="{fontSize: size + 'px'}">{{message}}</h2>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: "你好啊!",
size: 50
}
});
</script>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <div id="app">
<h2 :style="[style1, style2]">{{message}}</h2>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: "你好啊!",
style1: {fontSize: '50px', color: 'white'},
style2: {backgroundColor: 'red'}
}
});
</script>
|
四、计算属性
计算属性为在展示数据时,先进行数据处理再展示
4.1 计算属性基本使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <div id="app">
<h2>{{firstName + '·' + lastName}}</h2>
<h2>{{getFullName()}}</h2>
<h2>{{fullName}}</h2>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName: "莱特",
lastName: "雷"
},
methods: {
getFullName: function () {
return this.firstName + '·' + this.lastName;
}
},
computed: {
fullName: function () {
return this.firstName + '·' + this.lastName;
}
}
});
</script>
|
4.2 计算属性复杂操作
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| <div id="app">
<h2>总价格为:{{totalPrice}}</h2>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
games: [
{id: 101, name: '怪物猎人', price: 200},
{id: 102, name: '塞尔达传说', price: 330},
{id: 103, name: '古剑三', price: 98}
]
},
computed:{
totalPrice: function () {
let result = 0;
for (let i=0; i< this.games.length; i++){
result += this.games[i].price;
}
return result;
/*
其余for循环
*/
for (let i in this.games){
result += this.games[i].price;
}
for (let game of games){
result += game.price;
}
}
}
});
</script>
|
4.3 计算属性getter和setter
- 计算属性本质是一个类,里面包含一个get、set方法,所有调用计算属性的时候不用函数的形式调用,直接使用属性名
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <script>
const app = new Vue({
el: '#app',
data: {
firstName: "莱特",
lastName: "雷"
},
computed: {
fullName: {
set: function (newValue) {
const names = newValue.split(' ');
this.firstName = names[0];
this.lastName = names[1];
},
get : function () {
return this.firstName + '·' + this.lastName;
}
}
}
});
</script>
|
4.4 计算属性和methods的区别
- 计算属性使用后会有缓存,效率要比method效率高
五、ES6语法
5.1 块级作用域
- var可以看作为JavaScript的语言设计上的错误,且不能修复和移除,因为要向后兼容。因此设计出let来替代var。let拥有块级作用域,var没有
1
2
3
4
5
6
7
| <script>
{
var name = "莱特雷";
console.log(name);
}
console.log(name);
</script>
|
- 在es5之前,因为if和for都没有块级作用域的概念,所有在很多时候,我们都必须借助function作用域来解决引用外面变量的问题
- es6加入了let,let拥有了if和for的的作用域
5.2 const关键字
- const使用注意:
- 1.不能重新赋值
- 2.在创建的时候一定要赋值
- 3.常量指向的对象不能修改,但是对象内的属性可以修改
5.3 对象字面量增强写法
- 字面量:const Obj = {} ,中’{}’内的内容为字面量
- (1)属性增强写法
1
2
3
4
5
6
7
8
9
| ES5写法
const name = "莱特雷";
const age = 18;
const person = {
name: name,
age: age
}
console.log(person);
|
1
2
3
4
5
6
7
8
9
| ES6写法
const name = "莱特雷";
const age = 18;
const person2 = {
name,
age,
}
console.log(person2)
|
1
2
3
4
5
6
7
| ES5写法
const func = {
run: function () {
console.log("跑步")
}
};
func.run();
|
1
2
3
4
5
6
7
| ES6写法
const func2 = {
run() {
console.log("跑步")
}
};
func2.run();
|
六、事件监听
6.1 v-on介绍
- 作用:绑定事件监听器
- 语法糖:@
- 预期:Function|Inline Statement|Object
- 参数:event
6.2 v-on参数传递
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <div id="app">
<button @click="btn1Click">按钮1</button>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
methods: {
btn1Click() {
console.log("btn1被按下");
}
}
});
</script>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <div id="app">
<button @click="btn2Click('按钮2')">按钮2-1</button>
<button @click="btn2Click()">按钮2-2</button>
<button @click="btn2Click">按钮2-3</button>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
methods: {
btn2Click(name){
console.log(name + "被按下");
}
}
});
</script>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <div id="app">
<button @click="btn3Click('按钮3', $event)">按钮3</button>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
methods: {
btn3Click(name, event){
console.log("按钮:" + name + ", " + "事件:" + event);
}
}
});
</script>
|
6.3 v-on修饰符
- (1)stop修饰符
- 阻止事件冒泡:触发按钮事件的同时,不触发div事件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<div id="app" @click="divClick">
这是div文本
<button @click.stop="btnClick">按钮</button>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
methods: {
btnClick() {
console.log("btnClick");
}
}
});
</script>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <div id="app">
<a href="https://www.bilibili.com" v-on:click.prevent="alert()">bilibili</a>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
methods: {
alert(){
alert("正要跳转bilibili!");
}
}
});
</script>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <div id="app" @click="divClick">
<input type="text" @keyup.enter="keyUp" />
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
methods: {
keyUp() {
console.log("正在使用键盘按钮")
}
}
});
</script>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<div id="app">
<button @click.once="btnClick">按钮</button>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
methods: {
btnClick() {
console.log("btnClick");
}
}
});
</script>
|
七、条件判断
7.1 v-if
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <div id="app">
<h2 v-if="isShow">{{message}}</h2>
<button @click="change()">切换</button>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: "你好啊!",
isShow: true
},
methods: {
change() {
this.isShow = !this.isShow;
}
}
});
</script>
|
7.2 v-if和v-else
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <div id="app">
<h2 v-if="isShow">{{message}}</h2>
<h2 v-else>isShow为false时显示我</h2>
<button @click="change()">切换</button>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: "你好啊!",
isShow: true
},
methods: {
change() {
this.isShow = !this.isShow;
}
}
});
</script>
|
7.3 v-if和v-else-if和v-else
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <div id="app">
<p v-if="score>=90">优秀</p>
<p v-else-if="score>=80">良好</p>
<p v-else-if="score>=60">及格</p>
<p v-else>不及格</p>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
score: 55
}
});
</script>
|
7.4 v-if小案例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <div id="app">
<span v-if="isUser">
<label for="username">用户账号</label>
<input type="text" id="username" placeholder="请输入用户账号"/>
</span>
<span v-else>
<label for="email">用户邮箱</label>
<input type="text" id="email" placeholder="请输入用户邮箱"/>
</span>
<button @click="isUser = !isUser">切换登录</button>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
isUser: true
}
});
</script>
|
- 问题:input输入框在切换登录形式时没有清空,仍然保留前面的信息
- 原因:Vue内部使用虚拟Dom,会出于性能考虑,尽量使用重复的元素,而不是新建元素
- 解决方法:在input标签中添加key属性,作为唯一标识,vue会识别key属性是否相同,不相同就不会复用
1
2
3
4
5
| ...
<input type="text" id="username" placeholder="请输入用户账号" key="username"/>
...
<input type="text" id="email" placeholder="请输入用户邮箱" key="email"/>
...
|
7.5 v-show使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <div id="app">
<h2 v-if="isShow" id="if">{{message}}</h2>
<h2 v-show="isShow" if="show">{{message}}</h2>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: "你好啊",
isShow: true
}
});
</script>
|
八、循环遍历
8.1 遍历数组
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <div id="app">
<ul>
<li v-for="name in names">{{name}}</li>
</ul>
<ul>
<li v-for="(name, index) in names">{{index+1}}、{{name}}</li>
</ul>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
names: ["莱特雷", "C酱", "咕料", "定春"]
}
});
</script>
|
8.2 遍历对象
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <div id="app">
<ul>
<li v-for="value in person">{{value}}</li>
</ul>
<ul>
<li v-for="(value, key) in person">{{key + ": " + value}}</li>
</ul>
<ul>
<li v-for="(value, key, index) in person">{{index+1 + "、" + key + ": " + value}}</li>
</ul>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
person: {
name: "C酱",
age: 18,
hair: "没有"
}
}
});
</script>
|
8.3 v-for绑定key
- 在v-for使用中,可以绑定一个key,key的值要唯一,建议之间绑定数组元素。
- 绑定key,在数组插入元素时,会直接才插入的位置,创建新的元素,不需要进行额外操作
- 未绑定key,会在尾部创建一个元素,然后逐步从插入的位置进行替换
8.4 数组响应式
- 数组中具有响应式的方法:
- (1)push():在数据尾部添加数据
- (2)pop():从尾部开始删除数据
- (3)shift():从头部开始删除数据
- (4)unshift():在数据头部添加元素
- (5)splice(起始位置, 删除元素个数, 插入参数)
- (6)sort():排序
- (7)reverse():反转
- (8)Vue.set(要修改的对象, 索引值, 修改值):Vue自带的方法
九、JavaScript高阶函数
9.1 正常写法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| <script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
numbs: [1, 8, 24, 50, 99, 100 ,152, 365, 777]
},
methods: {
/*
编程范式:命令式编程/声明式编程
编程范式:面向对象编程(第一公民:对象)/函数式编程(第一公民:函数)
*/
getNumbers() {
let newNums = [];
for (let num of this.numbs) {
if (num < 100) {
newNums.push(num);
}
}
for (let i in newNums) {
newNums[i] = 2 * newNums[i];
}
let totalNum = 0;
for (let num of newNums) {
totalNum += num;
}
return totalNum;
}
}
}
</script>
|
9.2 高阶函数使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| getNumbers2 () {
let newNums = this.numbs.filter(function (n) {
return n < 100;
});
let newNum2 = newNums.map(function (n) {
return n*2;
});
let totalNum = newNum2.reduce(function (preValue, n) {
return preValue + n;
}, 0);
return totalNum;
}
|
9.3 链式编程
1
2
3
4
5
6
7
8
9
10
11
12
|
getNumbers3() {
let total = this.numbs.filter(function (n) {
return n < 100;
}).map(function (n) {
return n*2;
}).reduce(function (preValue, n) {
return preValue + n;
}, 0)
return total;
}
|
9.4 箭头函数(Lambda表达式)
1
2
3
4
5
|
getNumbers4(){
let total = this.numbs.filter(n => n < 100).map(n => n * 2).reduce((preValue, n) => preValue + n, 0);
return total;
}
|
十、表单绑定
10.1 v-model基本使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <div id="app">
<input type="text" v-model="message">
{{message}}
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: "你好啊!"
}
});
</script>
|
10.2 v-model实现原理
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<div id="app">
<input type="text" :value="message" @input="varChange">
<input type="text" :value="message" @input="message = $event.target.value">
<br/>
{{message}}
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: "你好啊!"
},
methods :{
varChange(event){
this.message = event.target.value;
}
}
});
</script>
|
- 总结:v-model可以看做是v-bind和v-on组合使用的一个实例
10.3 v-model结合radio使用(单选)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <div id="app">
<label form="male">
<input type="radio" id="male" name="sex" value="男" v-model="sex">男
</label>
<label form="female">
<input type="radio" id="female" name="sex" value="女" v-model="sex">女
</label>
<h3>选择的性别是:{{sex}}</h3>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
sex: '男'
}
});
</script>
|
10.4 v-model结合checkbox使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <div id="app">
<label for="license">
<input type="checkbox" id="license" v-model="isAgree">同一协议
<h3>你的选择是:{{isAgree}}</h3>
<button :disabled="!isAgree">下一步</button>
</label>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
isAgree: false
}
});
</script>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <div id="app">
<input type="checkbox" value="怪物猎人" v-model="games">怪物猎人
<input type="checkbox" value="蜘蛛侠" v-model="games">蜘蛛侠
<input type="checkbox" value="最终幻想" v-model="games">最终幻想
<input type="checkbox" value="塞尔达传说" v-model="games">塞尔达传说
<h3>你喜欢的游戏是:{{games}}</h3>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
games: []
}
});
</script>
|
10.5 v-model结合select使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <div id="app">
<select name="game" v-model="game">
<option value="怪物猎人">怪物猎人</option>
<option value="漫威蜘蛛侠">漫威蜘蛛侠</option>
<option value="塞尔达传说">塞尔达传说</option>
<option value="刺客信条">刺客信条</option>
</select>
<h3>选择的游戏的是:{{game}}</h3>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
game: '怪物猎人'
}
});
</script>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <div id="app">
<select name="game" v-model="games" multiple>
<option value="怪物猎人">怪物猎人</option>
<option value="漫威蜘蛛侠">漫威蜘蛛侠</option>
<option value="塞尔达传说">塞尔达传说</option>
<option value="刺客信条">刺客信条</option>
</select>
<h3>选择的游戏的是:{{games}}</h3>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
games: []
}
});
</script>
|
10.6 v-model的修饰符
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <div id="app">
<input type="text" v-model.lazy="message">
<h3>{{message}}</h3>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: "你好啊!"
}
});
</script>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <div id="app">
<input type="number" v-model.number="num">
<h3>{{num}} + {{typeof num}}</h3>
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
num: 0
}
});
</script>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <div id="app">
<input type="text" v-model.trim="text">
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
text: '去除空格'
}
});
</script>
|