关于前端模块化工具webpack的使用
一、CommonJS模块化语法
1.1 导出
1
2
3
4
5
6
7
8
9
| module.exports = {
flag: true,
test(a, b){
return a + b;
},
demo(a, b){
return a * b;
}
}
|
1.2 导入
1
| let {flag, test, demo} = require('js文件路径')
|
二、ES6模块化语法
2.1 导出
1
2
3
4
5
6
7
8
9
10
11
| var flag = true
function sum(a, b){
return a + b;
}
export {
flag,
sum
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
export var money = 1000
export function add() {
console.log("调用导出方法成功")
}
export class Person{
name = "莱特雷"
age = 20
eat(){
console.log("吃饭")
}
}
|
- (3)默认导出
- 默认导出只能导出一个变量,默认导出用于导出的变量被引用时可以重命名,变量名不固定
1
2
| const city = "广州"
export default city
|
2.2 导入
1
| import * as A from "./a.js";
|
1
| import {flag, sum} from "./a.js";
|
三、webpack介绍和安装
webpack是一个现代的JavaScript应用的静态模块打包工具
webpack官网:https://www.webpackjs.com/
3.1 webpack安装
- webpack要正常使用,需要node环境
- node环境为了可以正常使用多种代码,需要各种包
- 安装node时一般会自动安装npm工具,会管理各种包之间的依赖
- (2)webpack安装
- webpack安装利用node.js的npm来进行安装
- 建议安装webpack3.6.0,使用的时vue cli2版本,可以看见各种各样的webpack配置。高版本使用vue cli3版本,隐藏了webpack的配置
- 安装:打开命令行敲’npm install webpack@3.6.0 -g’进行安装
- 检查安装:命令行敲’webpack -version’查看,有版本号显示,安装成功
四、webpack的基本使用
4.1 模块化的目录结构
项目
|—-src (存放各种静态资源文件)
|—-dist (用来存放打包好的文件)
4.2 webpack打包
- 对于js文件,一般会使用main.js作为js的主程序
- 所以打包方式为:在命令行敲’webpack ./src/main.js ./dist/bundle.js’
- 解释:将main.js文件包括其依赖,打包为bundle.js
五、webpack基础配置
5.1 简易打包命令
实现命令行敲’webpack’,直接打包,不用敲后面参数
- (1)在项目根目录创建一个webpack.config.js文件
- (2)配置文件设置
1
2
3
4
5
6
7
8
9
10
| const path = require('path')
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
}
|
5.2 使用局部webpack
- (1)在项目敲’npm init’来创建一个package.json文件,除了文件名非中文外,其余默认即可
- (2)安装局部webpack,在项目的命令行下’npm install webpack@3.6.0‘,因为webpack是开发时才使用的,发布时不使用,可以执行’npm install webpack@3.6.0 –save-dev’
- (3)因为命令行使用webpack命令默认使用全局webpack的,但是可以利用npm的脚本,默认会先从本地寻找命令,在package.json中设置
1
2
3
4
| "scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack" 添加脚本命令映射,执行'npm run build' == 'webpack'
}
|
六、webpack使用css文件
webpack本身只支持js代码的打包,不支持css。需要向webpack拓展对相应的loader即可
官方文档:https://www.webpackjs.com/loaders/css-loader/
6.1 环境创建
- (1)随便创建一个css文件,写一个简单的css语法
1
2
3
| body{
background-color: red;
}
|
1
2
|
require('./css/normal.css');
|
6.2 安装配置相应的loader
查看官方文档,发现要打包css要使用到两个loader,css-loader和style-loader
- (1)loader安装
- 跟官方文档一样,只是由于我们使用的webpack版本较低,新版本的css-loader会不支持,建议使用2.0.2版本
1
2
| npm install --save-dev css-loader@2.0.2
npm install --save-dev style-loader
|
- (2)loader配置
- 跟官方文档一样,在webpack.config.js中配置即可
1
2
3
4
5
6
7
8
9
10
11
12
13
| module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
}
}
|
- 执行npm run build 执行打包,并在页面引入生成bundle.js
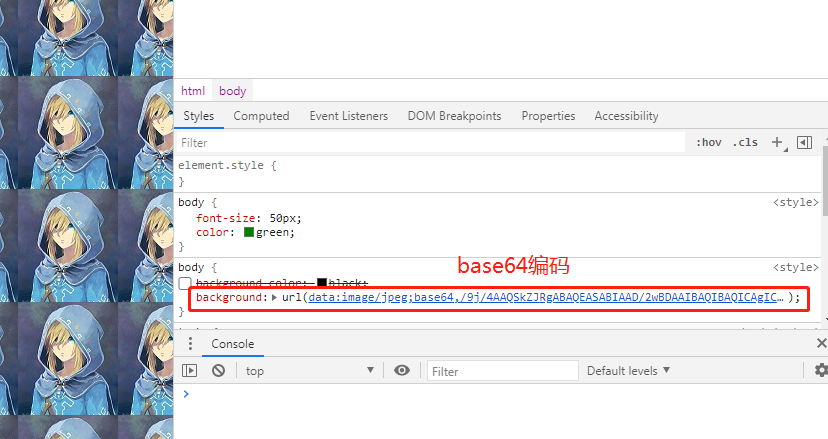
七、打包图片文件
7.1 环境搭建
- 在之前的案例进行修改,将css文件背景颜色改成背景图片
1
2
3
4
| body{
background: url("../img/link.jpg");
}
|
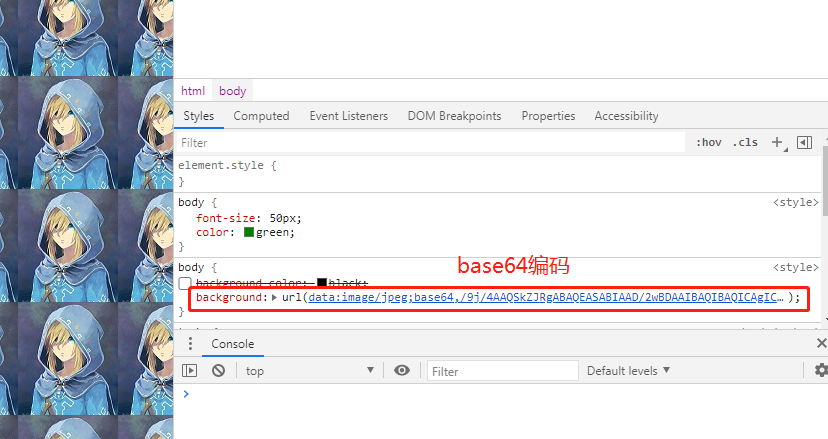
7.2 url-loader安装和配置
1
| npm install --save-dev url-loader@1.1.2
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| module: {
rules: [
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 40000,
}
}
]
}
]
}
|

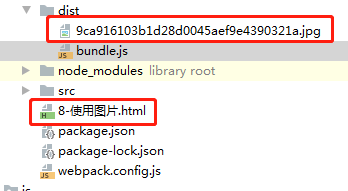
7.3 file-loader安装
1
| npm install --save-dev file-loader@3.0.1
|
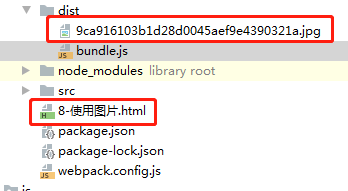
- 打包发现图片会复制一份到dist目录,而网页无法正确访问到该图片

- 解决方法:
- (1)将网页放在dist路径下
- (2)修改webpack.config.js配置文件
1
2
3
4
5
| module.exports = {
output: {
publicPath: './dist/'
}
}
|
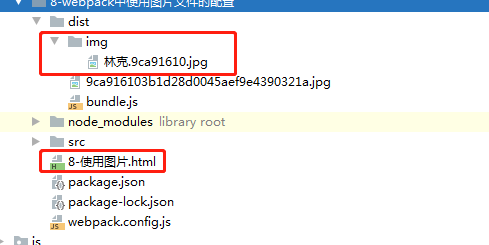
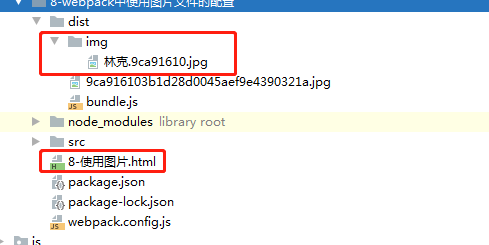
7.4 url-loader高阶设置
1
2
3
4
5
6
7
8
9
10
11
12
| {
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 40000,
name: 'img/[name].[hash:8].[ext]'
}
}
]
}
|

八、ES6转ES5
8.1 安装和配置
1
| npm install --save-dev babel-loader@7 babel-core babel-preset-es2015
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['es2015']
}
}
}
]
}
|
九、webpack使用Vue
1
2
3
4
5
6
7
8
9
|
import Vue from 'vue';
const app = new Vue({
el: "#app",
data: {
message: "Hello Vue!"
}
});
|
1
2
3
| <div id="app">
{{message}}
</div>
|
- (4)报错解决
- 编译完后运行,会出现报错,只使用了runtime-only
runtime-only:代码中,不可以有任何的templateruntime-compiler:代码中,可以有template,因为compiler可以用于编译template
1
2
3
4
5
6
7
8
| 修改webpack.config.js
module.exports = {
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
}
}
|
十、Vue使用最佳方案
10.1 template和el
在前端的开发中,我们并不希望过多的修改index.html页面,所以需要把页面代码抽取出来
1
2
3
4
5
6
7
8
| <body>
<div id="app">
</div>
<script src="dist/bundle.js"></script>
</body>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
import Vue from 'vue';
const app = new Vue({
el: "#app",
template:` //将前端代码提取到template属性中
<div>
{{message}}
</div>
`,
data: {
message: "Hello Vue!"
}
});
|


10.2 抽取组件进行优化
可以将template单独抽取为组件来使用,变得简洁
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
import Vue from 'vue';
const App = {
template: `
<div>
{{message}}
</div>
`,
data() {
return {
message: "Hello Vue!"
}
}
}
new Vue({
el: "#app",
template: '<App></App>',
components: {
App
}
});
|
10.3 组件抽取再一步优化
- (1)创建一个vue文件夹,里面创建app.js,存放组件
1
2
3
4
5
6
7
8
9
10
11
12
| export default {
template: `
<div>
{{message}}
</div>
`,
data() {
return {
message: "Hello Vue!"
}
}
}
|
1
2
3
4
5
6
7
8
9
10
11
| import Vue from 'vue';
import App from "./vue/app.js"
new Vue({
el: "#app",
template: '<App></App>',
components: {
App
}
});
|
10.4 使用vue文件(最终方法)

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<template>
<div class="title">
{{message}}
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
message: "Hello Vue!"
}
}
}
</script>
<style scoped>
.title {
color: yellow;
}
</style>
|
1
2
3
4
5
6
7
8
9
10
11
| import Vue from 'vue';
import App from "./vue/App.vue"
new Vue({
el: "#app",
template: '<App></App>',
components: {
App
}
});
|
1
2
|
npm install --save-dev vue-loader vue-template-compiler
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
module: {
rules: [
{
test: /\.vue$/,
use: ['vue-loader']
}
]
},
plugins: [
new VueLoaderPlugin()
]
|
10.5 小知识
1
2
3
4
5
6
|
module.exports = {
resolve: {
extensions: ['.js', '.css', '.vue']
}
}
|
十一、Vue插件使用
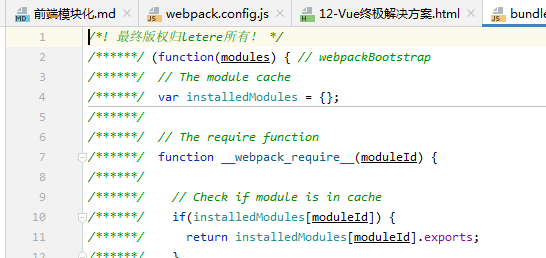
11.1 横幅插件
- 横幅插件使用打包时声明一些信息,例如版权等等
1
2
3
4
5
6
7
8
9
|
const webpack = require('webpack')
module.export = {
...
plugins: [
new webpack.BannerPlugin('最终版权归letere所有!')
]
}
|

11.2 打包html插件
- 将文件中的index.html打包到dist目录下
(1)安装和配置
1
2
|
npm install html-webpack-plugin@3.2.0 --save-dev
|
1
2
3
4
5
6
7
8
9
10
11
12
|
const htmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
...
plugins: [
new htmlWebpackPlugin({
template: 'index.html'
})
]
}
|
(2)index.html修改
1
2
3
4
5
6
7
| <body>
<div id="app">
</div>
</body>
|
11.3 js压缩(丑化)
- js压缩,会将多余的空格删掉,并将很长的变量名以一个简单的字符来替换,进而减小代码的大小
- 高版本的webpack自带压缩
1
2
|
npm install uglifyjs-webpack-plugin@1.1.1 --save-dev
|
1
2
3
4
5
6
7
8
9
|
const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
...
plugins: [
new UglifyjsWebpackPlugin()
]
}
|

十二、搭建本地服务器
- 为了方便调试,在开发阶段可以自己搭建一个本地服务器,自动编译,不用每次都打包,自己点击网页运行
1
2
|
npm install --save-dev webpack-dev-server@2.9.1
|
1
2
3
4
5
6
7
8
|
module.exports = {
devServer: {
contentBase: "./dist",
inline: true
}
}
|
- 因为我们是使用局部环境,所以直接敲”webpack-dev-server”无法启动服务器,要配置一下脚本
1
2
3
4
5
6
|
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"dev": "webpack-dev-server"
}
|