前端路由实例练手:Tabber功能实现
一、基础框架实现
1.1 目录结构

1.2 代码内容
1 | /* base.css */ |
1 | <!-- App.vue --> |
1.3 效果图

二、对TabBar进行封装
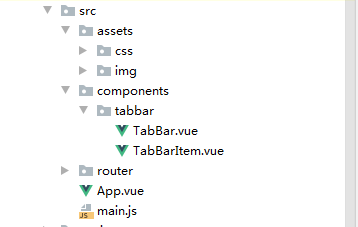
2.1 目录结构

2.2 代码内容
- 内容中的为了方便,没有下载图片进行测试,若要使用图片,可以去https://www.iconfont.cn进行下载
1 | <!-- 封装tabbar --> |
1 | <!-- 封装tabbar-item --> |
1 | <!-- 重新修改App.vue内容 --> |
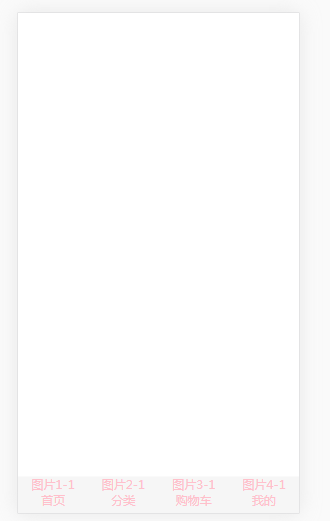
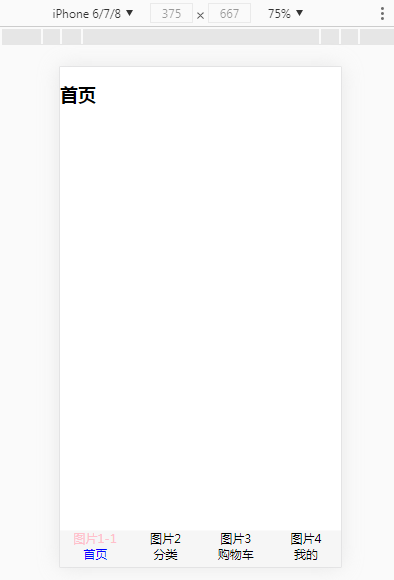
2.3 效果图

三、页面激活状态
3.1 目录结构

3.2 代码内容
1 | <!-- 修改: TabBarItem.vue --> |
1 | <!-- 修改: App.vue --> |
3.3 效果图

四、结合vue-router前端路由
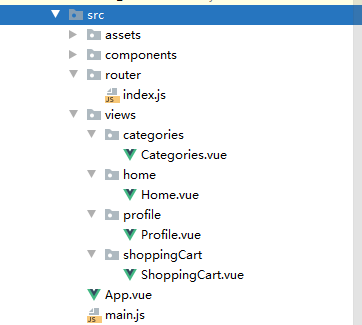
4.1 目录结构

4.2 代码内容
1 | <!-- Home、Categories、ShoppingCart、Profile.vue --> |
1 | <!-- 修改TabBarItem.vue --> |
1 | <!-- 修改App.vue文件 --> |
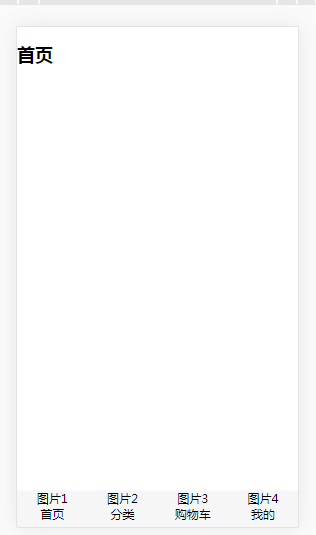
4.3 效果图

五、激活状态颜色控制
5.1 目录结构
- 没有变化,并没创建新文件
5.2 代码内容
1 | <!--修改:TabBarItem.vue--> |
1 | <template> |
5.3 效果图

六、第二次封装
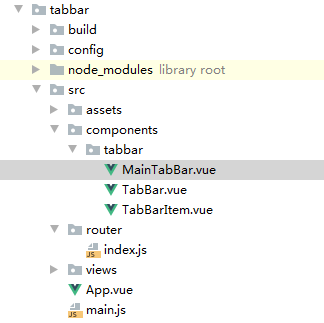
6.1 目录结构

6.2 代码内容
1 | <!-- MainTabBar.vue --> |
1 | <!-- 修改App.vue --> |