这是CSS样式的深入学习
之前CSS样式学习地址:https://letere.gitee.io/blog/2020/11/16/【JavaWeb】html和css
1 CSS文本属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
color: red;
text-align:
left
right
center
text-decoration:
none
underline
overline
line-through
text-indent: [..px | ..% | ..em]
line-hight: [..px]
|
2 CSS的引入
2.1 内部样式表(嵌入式)
1
2
3
4
5
| <style>
div {
color: red;
}
</style>
|
2.2 行内样式表(行内式)
- 简单修改一个标签,可以直接在标签添加
style=""进行样式修改
1
| <p style="color: red; font-size: 16px;">Hello World!</p>
|
2.3 外部样式表(链接式)
- 当样式比较多时,将样式写进一个.css文件,然后引入到html页面中
1
| <link rel="stylesheet" href="css文件路径">
|
3 Emment语法
3.1 简介
3.2 使用Emmet快速生成html
- (1)生成标签:
标签名 + tab
- (2)生成多个标签:
标签名*数量 + tab
- (3)生成父子级标签:
父标签名>子标签名 + tab
- (4)生成兄弟关系标签:
标签1+标签2 + tab
- (5)生成带有类名的标签:
标签名.类名 + tab
- (6)生成带有id名的标签:
标签名#id名 + tab
- (7)生成有序号带类名的标签:
标签名.类名$*数量 + tab
p.demo$*5,会生成demo1 ---- demo5类名的标签
- (8)生成标签带有内容:
标签名{内容} + tab
3.3 使用Emment快速生成css
- 快速生成都是取首字母的简写方式
- 例:
text-align: center == tac + tab
4 复合选择器
4.1 简介
- 根据选择器的类型可以把选择器分为两类:基础选择器和复合选择器
- 复合选择器是建立在基础选择器上,对基本选择器进行组合形成的
- 复合选择器可以更准确,更高效的选择目标元素
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成
- 常用复合选择器:后代选择器,子选择器,并集选择器,伪类选择器等等
4.2 后代选择器
- 后代选择器有称为包含选择器,可以选择父元素里面子元素
- 格式:
父元素 子元素 {样式}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <html>
<head>
<style>
ol li {
color: red;
}
</style>
</head>
<body>
<ol>
<li>我会变色</li>
</ol>
<ul>
<li>我不会变</li>
</ul>
</body>
</html>
|
4.3 子选择器
- 子选择器也称为子元素选择器,只能选择作为某元素的最近一级子元素。
- 格式:
父元素 > 子元素 {样式}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <html>
<head>
<style>
div > a {
color: red;
}
</style>
</head>
<body>
<div>
<a>我是儿子</a>
<p>
<a>我是孙子</a>
</p>
</div>
</body>
</html>
|
4.4 并集选择器
- 并集选择器可以选择多组标签,同时为他们定义相同的样式,通常用于集体声明
- 并集选择器,可以让任何形式的选择器作为元素
- 格式:
元素1, 元素2 {样式}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <html>
<head>
<style>
div,
p {
color: red;
}
</style>
</head>
<body>
<div>咕料</div>
<p>C酱</p>
</body>
</html>
|
4.5 伪类选择器
- 伪类选择器用于向某些选择器添加特殊效果,比如给链接添加特殊效果,或选择第1个,第n个元素
- 伪类选择器有链接伪类、结构伪类等等
- 格式:
标签:参数 {样式}
1
2
3
4
| a:link
a:visited
a:hover
a:active
|
- 注意事项:
为了保证生效,按照link, visited, hover, active顺序进行书写
5 元素显示模式
5.1 简介
- 元素显示模式:元素以什么方式进行显示,比如div自己占一行,比如一行可以放多个span
- html元素分为:块元素和行内元素
5.2 块元素
- 常见块元素:
<h1>~<h6>,<p>,<div>,<ul>,<ol>,<li>
- 块元素特点:
- 自己独占一行
- 高度,宽度,外边距,内边距都可以控制
- 宽度默认是容器(父级宽度)的100%
- 是一个容器,里面可以放行内元素或块元素
- 注意:
- 文字类的元素内不能使用块元素
<p>,<h1>~<h6>里面只能放文字,不能存放其他块元素,尤其是<div>
5.3 行内元素
- 常见行内元素:
<a>,<strong>,<b>,<em>,<del>,<s>,<ins>,<u>,<span>等
- 行内元素特点:
- 一行可以显示多个
- 高、宽直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
- 注意:
- 链接里面不允许再放链接
- 特殊情况链接
<a>里面是可以放块及元素,但是给<a>转换一下块级模式最安全
5.4 行内块元素
- 在行内元素中有几个特殊的标签:
<img/>,<input/>, <td>,它们同时具有块元素和行内元素特点
- 行内块元素特点:
- 和相邻的行内元素在一行上,但是它们之间或有空白缝隙,一行可以显示多个
- 默认宽度就是它本身内容的宽度
- 高度,行高,外边距以及内边距都可以控制
5.5 元素显示模式转换
- 特殊情况下,我们需要元素模式的转换,简单理解:一个模式的元素需要另外一种模式的特性,比如想要增加链接
<a>的触发范围
1
2
3
4
5
| display: block
display: inline
display: inline-block
|
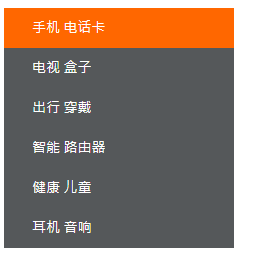
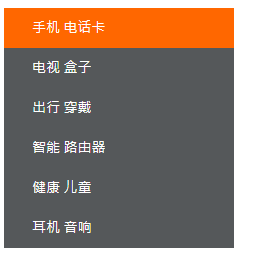
5.6 案例:小米侧边栏
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| <html lang="en">
<head>
<meta charset="UTF-8">
<title>小米侧边栏</title>
<style>
a {
display: block;
width: 230px;
height: 40px;
background-color: #55585a;
font-size: 14px;
color: #fff;
text-decoration: none;
text-indent: 2em;
line-height: 40px;
}
a:hover {
background-color: #ff6700;
}
</style>
</head>
<body>
<a href="">手机 电话卡</a>
<a href="">电视 盒子</a>
<a href="">出行 穿戴</a>
<a href="">智能 路由器</a>
<a href="">健康 儿童</a>
<a href="">耳机 音响</a>
</body>
</html>
|

6 背景
6.1 背景颜色
1
2
| backgroud-color: transparent | color
|
6.2 背景图片
background-image属性描述了元素的背景图像。实际开发常见于logo或者一些装饰性的小图片,或者是超大的背景图片,有点事非常便于控制文职
1
2
| background-image: none | url(url)
|
6.3 背景平铺
- 如果需要在html页面对背景进行平铺,可以使用
background-repeat属性
1
2
| background-repeat: repeat | no-repeat | repeat-x | repeat-y
|
6.4 背景图片位置
- 可以通过
background-position属性修改图片在背景中的位置
1
2
| background-position: x y;
|
| 参数值 |
说明 |
| 精确单位 |
百分比、浮点数字或单位标识符组成的长度值 |
| 方位名词 |
top、bottom、left、right、center |
- 注意:
- 如果使用的是方位名词,xy前后顺序没有区别,即
top left和left top一样,都是在左上位置
- 如果只指定了一个方位名词,另一个省略,默认是
center
- 精确单位和方位名词可以混合使用,但是前后顺序不能改变
6.5 背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动
1
2
| background-attachment: scroll | fixed
|
6.6 背景符合写法
- 为了简化背景属性的代码,可以通过
background来集中写
- 可以写背景颜色、背景图片、背景平铺、背景图像滚动、背景图片位置
- 书写顺序不固定,但建议按照上面顺序进行书写
6.7 背景色透明
1
2
| background: rgba(red, green, blue, alpha);
|
7 三大特性
7.1 层叠性
- 相同选择器设置相同的样式,此时后面的选择器会覆盖前面选择器的样式。层叠性主要用于解决样式冲突问题
7.2 继承性
- 子标签会继承父标签的某些样式,如文本颜色和字号
- 子元素可以继承父元素的样式(text-,font-,line-这些元素的开头可以继承,以及color属性)
7.3 优先级
- 优先级:!important > 行内样式style > ID选择器 > class选择器/伪类选择器 > 标签选择器 > 继承或*
1
2
3
4
|
div {
color: red!important;
}
|
7.4 权重叠加
1
2
3
4
5
6
7
| ul li {
color: red;
}
li {
color: green
}
|