简单概述页面布局基础,盒子模型的认识,以及综合案例
1 网页布局的本质
- 网页布局的过程:
- (1)准备好相关的网页元素,网页元素都基本是盒子Box
- (2)利用CSS设置好盒子样式,然后摆放到相应的位置
- (3)往盒子里面装内容
- 网页布局的本质:摆放盒子
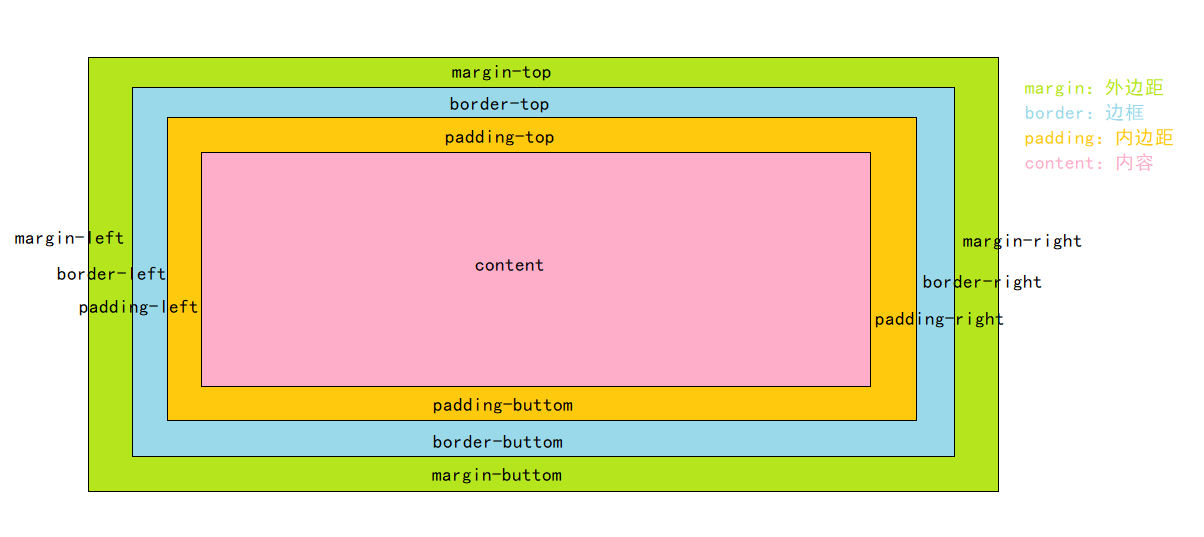
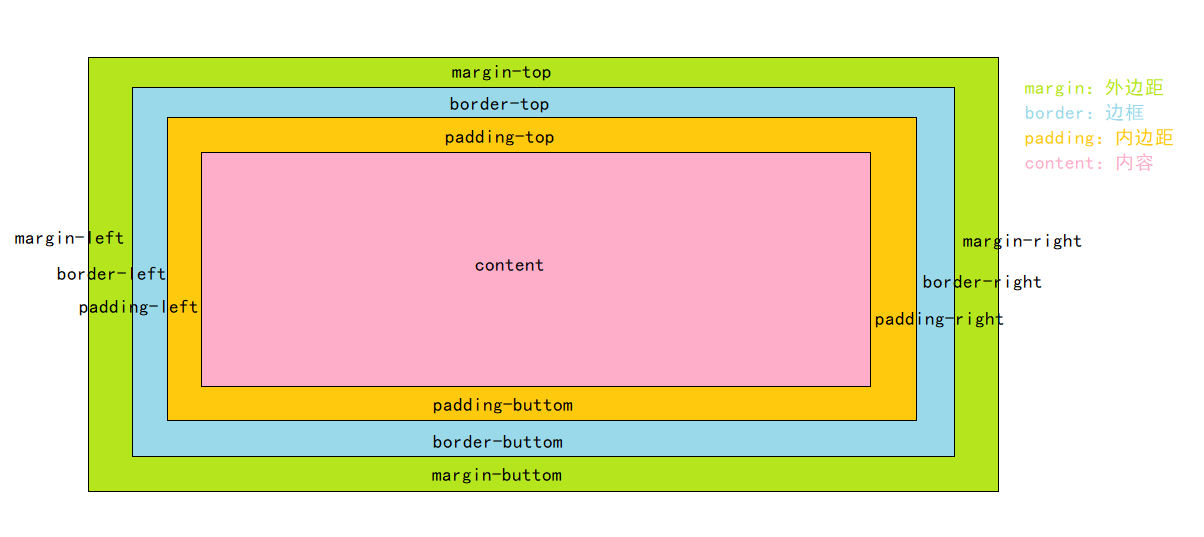
2 盒子模型组成
- 盒子模型:被html页面中的布局元素看做是一个矩形的盒子,也就是一个盛装内容的容器
- CSS盒子模型:封装着边框,外边距,内边距,和实际内容

3 边框
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
border-width: ..px;
border-style:
none
hidden
dotted
dashed
solid
doubled
groove
ridge
inset
outset
border-color: red;
border: border-width | border-style | border-color;
border-top: border-width | border-style | border-color;
border-buttom: border-width | border-style | border-color;
border-left: border-width | border-style | border-color;
border-right: border-width | border-style | border-color;
border-collapse: collapse
|
- 边框会影响盒子的大小,添加边框后的,盒子实际的大小=边框宽度 + 盒子宽度
4 内边距
4.1 css使用
1
2
3
4
5
6
7
8
9
10
11
12
|
padding-top: ..px;
padding-buttom: ..px;
padding-left: ..px;
padding-right: ..px;
padding:
..px
..px ..px
..px ..px ..px ..px
|
- 内边距也会影响盒子的大小,盒子的实际大小 = 内边距大小 + 盒子宽度
- 若盒子没有给定宽度大小,则内边距不会撑开盒子大小
5 外边距
5.1 css使用
1
2
3
4
5
6
7
8
9
10
11
12
|
margin-top: ..px
margin-buttom: ..px;
margin-left: ..px;
margin-right: ..px
margin:
..px
..px ..px
..px ..px ..px
..px ..px ..px ..px
|
5.2 外边距应用
(1)块级盒子水平居中
- 1、盒子指定宽度;
- 2、左右外边距设置为auto,即
margin: 0 auto;
(2)行内元素、行内块元素水平居中
- 在其父元素添加
text-align: center即可
5.3 外边距合并
- 对于两个嵌套关系(父子关系)的块元素,子元素的外边距不会影响自己,反而是影响父元素的外边距
- 解决方法:
- (1)为父元素定义上边框
- (2)为父元素定义上内边距
- (3)为父元素添加
overflow: hidden
6 清除网页自带内外边距
7 综合案例
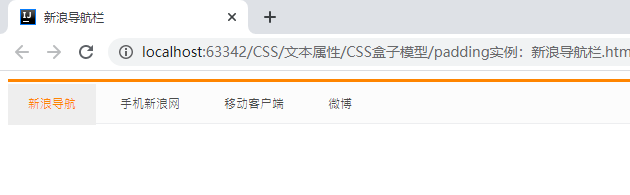
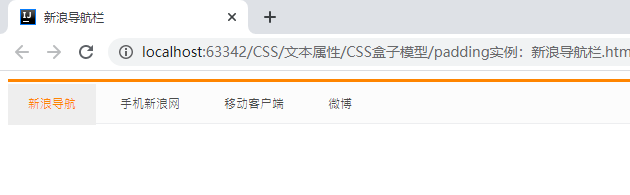
7.1 新浪导航栏
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新浪导航栏</title>
<style>
.nav {
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
height: 41px;
background-color: #fcfcfc;
line-height: 41px;
}
.nav a {
display: inline-block;
height: 41px;
font-size: 12px;
color: #4c4c4c;
text-decoration: none;
padding: 0 20px;
}
a:hover {
background-color: #eee;
color: #ff8500;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">新浪导航</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">微博</a>
</div>
</body>
</html>
|

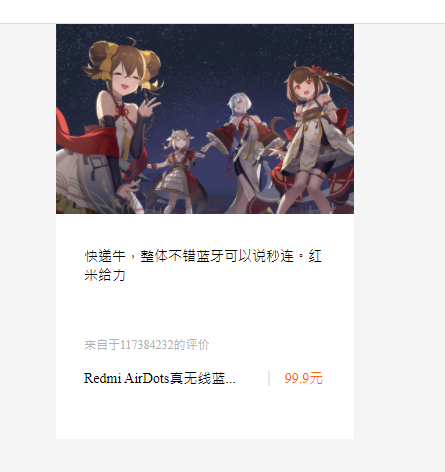
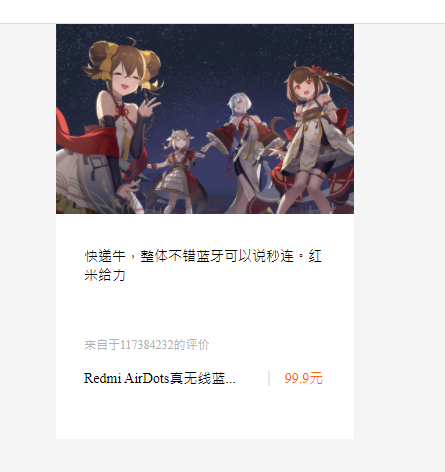
7.2 产品模块
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品模块</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #f5f5f5;
}
.box {
width: 298px;
height: 415px;
margin: 0 auto;
background-color: white;
}
.box img {
width: 100%;
}
.review {
font-size: 14px;
height: 70px;
margin-top: 28px;
padding: 0 28px;
}
.appraise {
font-size: 12px;
color: #b0b0b0;
margin-top: 20px;
padding: 0 28px;
}
.info h4{
display: inline-block;
font-size: 14px;
margin: 15px 28px 0;
font-weight: 400;
}
.info span {
font-size: 14px;
color: #ff6700;
border-left: 2px solid #ebe4e0;
padding-left: 15px;
}
</style>
</head>
<body>
<div class="box">
<img src="img.jpg"/>
<p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力</p>
<div class="appraise">
来自于117384232的评价
</div>
<div class="info">
<h4>Redmi AirDots真无线蓝...</h4>
<span>99.9元</span>
</div>
</div>
</body>
</html>
|

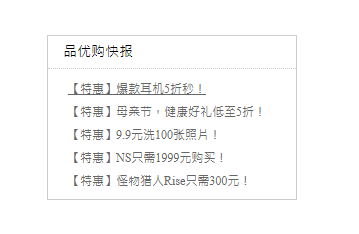
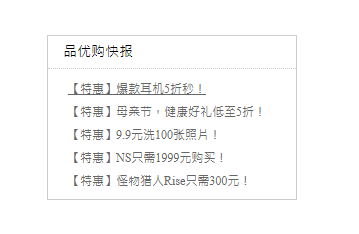
7.3 快报模块
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>快报模块</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 248px;
height: 163px;
border: 1px solid #ccc;
margin: 100px auto;
}
.box h3 {
font-size: 14px;
font-weight: 400;
height: 32px;
line-height: 32px;
border-bottom: 1px dotted #ccc;
padding-left: 15px;
}
.box ul {
margin-top: 7px;
}
.box ul li {
list-style: none;
height: 23px;
line-height: 23px;
padding-left: 20px;
}
.box ul li a {
font-size: 12px;
color: #666666;
text-decoration: none;
}
.box ul li a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<div class="box">
<h3>品优购快报</h3>
<ul>
<li><a href="#">【特惠】爆款耳机5折秒!</a></li>
<li><a href="#">【特惠】母亲节,健康好礼低至5折!</a></li>
<li><a href="#">【特惠】9.9元洗100张照片!</a></li>
<li><a href="#">【特惠】NS只需1999元购买!</a></li>
<li><a href="#">【特惠】怪物猎人Rise只需300元!</a></li>
</ul>
</div>
</body>
</html>
|