介绍一些美化盒子的操作
1 圆角边框
1.1 使用
- 在CSS3中,加入圆角边框样式,通过
border-radius: ...px | ...%设置
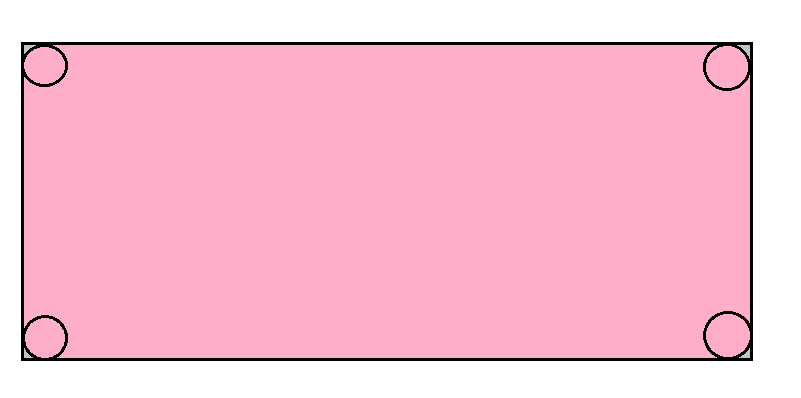
1.2 原理
- 原理:圆角边框设置的值是圆的半径,通过半径画出的圆与边框四角重叠,来画出圆角

1.3 使用技巧
- (1)画出圆形
1 | width: 200px; |

- (2)画出圆角矩形
1 | width: 200px; |

- (3)自定义圆角
1 | border-top-left-radius: ..px; |

2 盒子阴影

1 | box-shadow: h-shadow v-shadow blur spread color inset; |
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影的位置,允许负值 |
| v-shadow | 必需,垂直阴影的位置,允许负值 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影尺寸 |
| color | 可选,阴影的颜色 |
| inset | 可选,将外部阴影改成内部阴影 |
- 推荐参数:
box-shadow: 5px 5px 5px 0 rgba(0, 0, 0, 0.3);
- 注意:
- 默认使用外阴影(outset),但不可以写上这个单词,否则阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列
3 文字阴影

1 | text-shadow: h-shadow v-shadow blur color |
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影的位置,允许负值 |
| v-shadow | 必需,垂直阴影的位置,允许负值 |
| blur | 可选,模糊举例 |
| color | 可选,阴影的颜色 |