1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
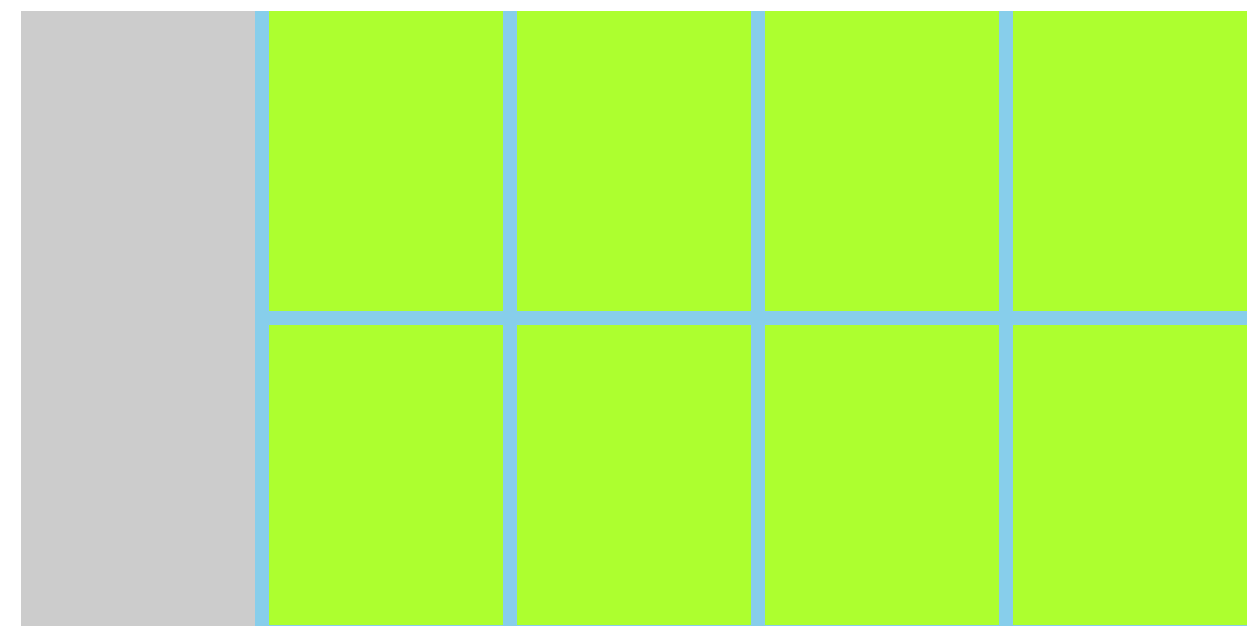
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小米布局3</title>
<style>
.box {
width: 1226px;
height: 615px;
background-color: pink;
margin: 100px auto;
}
.box .left {
float: left;
width: 234px;
height: 615px;
background-color: #cccccc;
}
.box .right {
float: left;
width: 992px;
height: 615px;
background-color: skyblue;
}
.box .right>div {
float: left;
width: 234px;
height: 300px;
background-color: greenyellow;
margin-left: 14px;
margin-bottom: 14px;
}
</style>
</head>
<body>
<div class="box">
<div class="left"></div>
<div class="right">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</body>
</html>
|