案例的源码和素材:https://gitee.com/letere/studyPage
案例来源:Pink老师
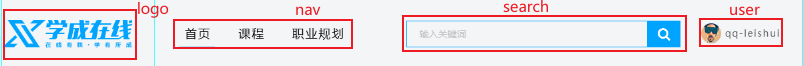
1 header

1.1 模块分析

1.2 html 与 css
1 | <!--头部--> |
1 | /*清除页面自带内外边距*/ |
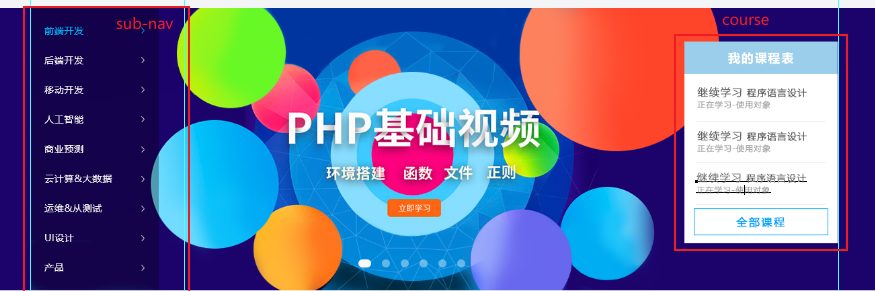
2 banner

2.1 模块分析

2.2 html 和 css
1 | <!--banner:横幅--> |
1 | /* ---------- banner ---------- */ |
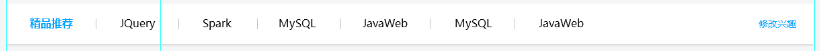
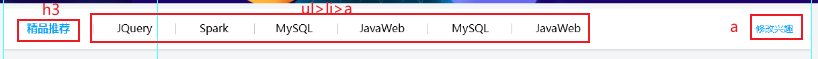
3 goods

3.1 模块分析

3.2 html 和 css
1 | <!--goods:精品--> |
1 | /* ---------- goods ----------*/ |
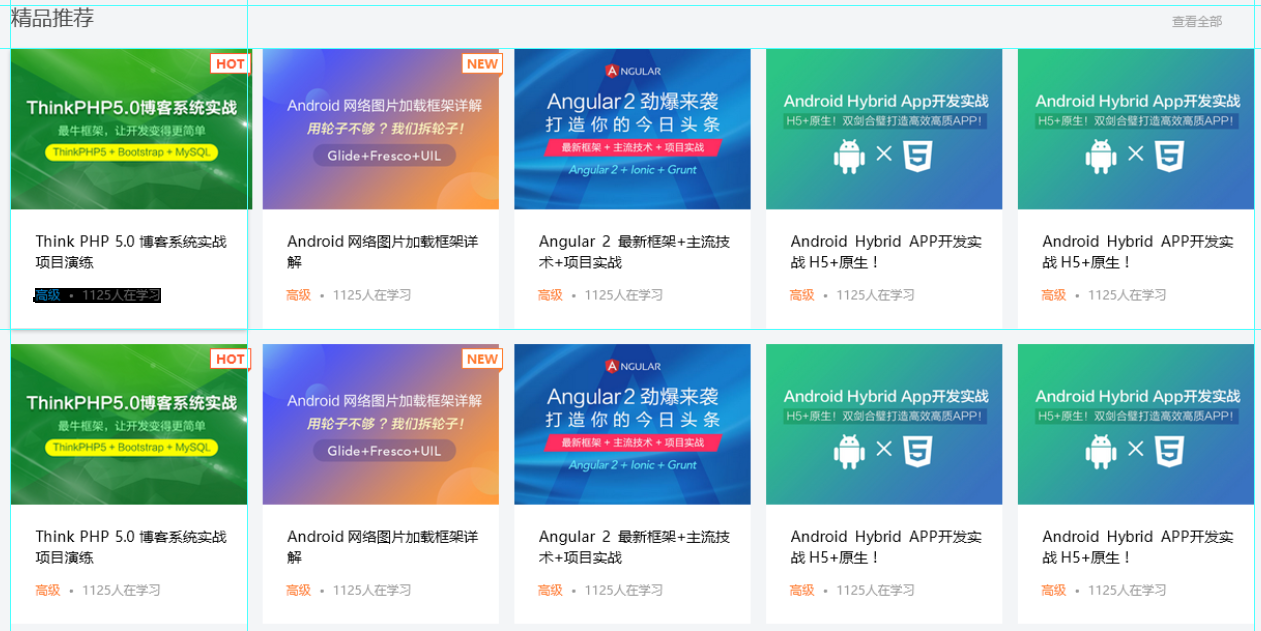
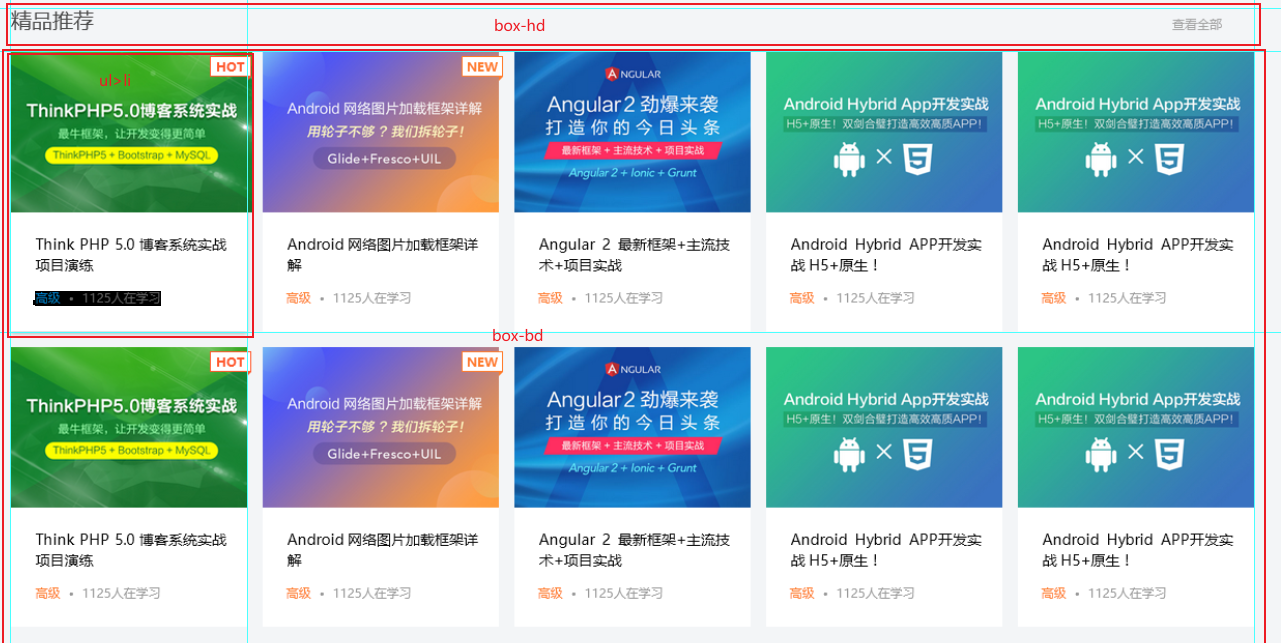
4 box

4.1 模块分析

4.2 html 和 css
1 | <!--box:精品推荐大模块--> |
1 | /* ---------- box ----------*/ |
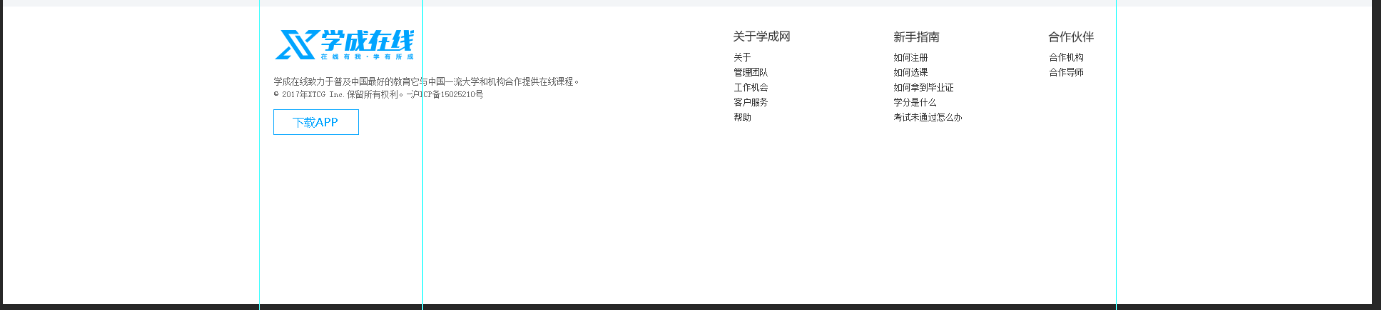
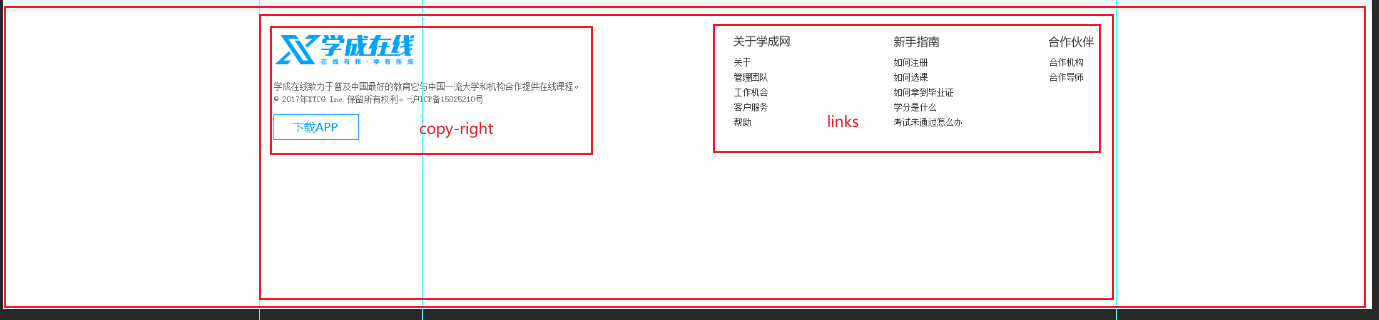
5 footer

5.1 模块分析

5.2 html 和 css
1 | <!--footer:页脚--> |
1 | /* ---------- footer ---------- */ |