关于Vue+Springboot前后端分离的项目如何部署在服务器的教程
1 服务器环境搭建
- 安装java环境
2 项目打包
2.1 Vue项目
- Vue项目在命令行(cmd)执行指令npm run build即可
- 打包完成后会在项目中自动生成一个dist文件

2.2 Springboot项目
- 方式一:
- 通过Maven指令mvn package即可
- 方式二:
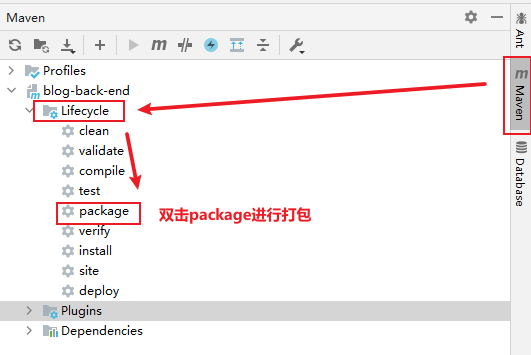
- 通过IDEA整合的Maven打包,点开IDEA窗口最右侧的maven

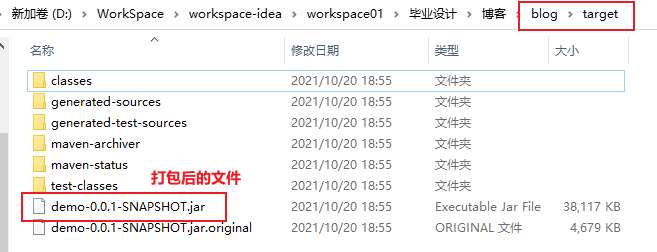
- 无论是方式一还是方式二,打包后的文件会在项目/target目录下

- 打包小技巧1:跳过测试
- 打包时,会自动执行我们写的测试文件中的测试,非常的耗时,可以在pom.xml中设置跳过测试
1
2
3
4
5
6<project>
<properties>
<!-- 打包跳过测试 -->
<skipTests>true</skipTests>
</properties>
</project>
- 打包小技巧2:配置文件外放
- 打包后的jar如果配置文件(application.yaml 或 application.properties)不外放,修改一次参数就要重新打包,十分麻烦
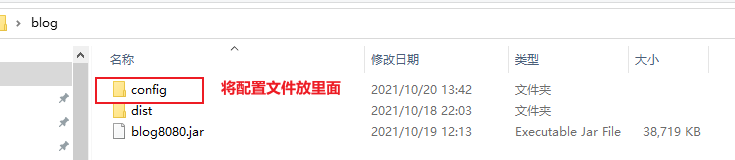
- 外放配置文件,只需将配置文件放在jar包同级目录,或创建config文件夹,将配置文件放在里面

3 项目部署
- 将所有打包好的文件上传到服务器,上传软件可以使用xftp
3.1 Vue项目部署
- 1 修改nginx.conf文件
- 路径:”/usr/local/nginx/conf”,根据安装方式不同,路径位置可能不同
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16server {
listen 5000; # 项目端口号,按照实际情况进行填写
server_name localhost;
location / {
root /opt/java-project/blog/dist; # vue项目打包的dist文件夹路径,按照实际情况进行填写
index index.html index.html;
try_files $uri $uri/ /index.html;
}
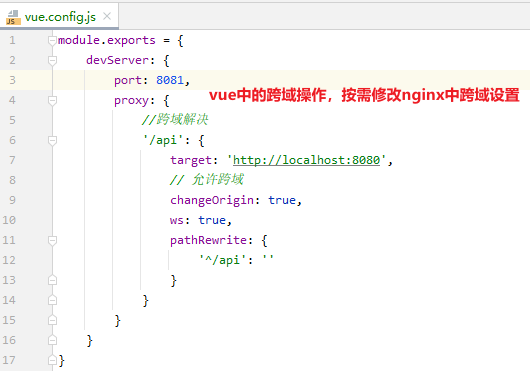
# 跨域处理,根据vue文件中的跨域操作进行填写
location /api {
rewrite ^.+api/?(.*)$ /$1 break;
proxy_pass http://localhost:8080;
}
}

- 2 启动nginx
- 切换路径到”/usr/local/nginx/sbin”,输入指令 ./nginx,自动会在后台挂起,终端关闭也不会停止程序
- 通过
公网ip地址:端口号即可访问vue项目
- 注意
- 若项目无法访问,查看防火墙是否开启,若开启则需要将项目端口开放,或关闭防火墙
- 阿里云的话,liunx中的防火墙是关闭的,但在外面套了一个阿里的防火墙,需要在那里开放端口

3.2 Springboot项目部署
- 修改好配置文件(数据库地址等等)后,切换目录到jar包目录中,执行指令 nohup java -jar jar包文件名 & ,即可将程序在后台挂起,终端关闭不会停止程序