关于jQuery的使用进行简单介绍
1 jQuery初认识
1.1 jQuery介绍
- jQuery: 顾名思义,就是JavaScript和Query(查询),是辅助JavaScript开发的js类库
- jQuery核心思想: write less, do more(写得更少,做得更多)
- jQuery好处: 免费,开源,语法设计可以使开发更加便捷
1.2 jQuery下载
- Github: https://github.com/jquery/jquery/tags (需要自行转变成js文件)
- jQuery博客: https://blog.jquery.com/2021/03/02/jquery-3-6-0-released/ (浏览器ctrl + s保存下载)
- jQuery文件: 一个没有带‘min’,是标准文件,排版注释都工整,一般开发中使用。带’min’,是经过极简压缩后的文件,文件很小,适合项目部署时使用
- jQuery引用:
1
2
3
4
5
6
7
8
9<head>
<meta charset="UTF-8">
<title>jQuery初体验</title>
<!-- 引入jQuery -->
<script type="text/javascript" src="jQuery/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
// js代码...
</script>
</head>
1.3 jQuery核心函数
$()是jQuery的核心函数,能够完成jQuery的很多功能,根据传入的参数不同,效果也会不同
- 1、传入参数为函数时:表示页面加载完成之后,相当于原生js的
window.onload = function(){}1
2
3$(function () {
// 页面加载完后的操作...
})
2、传入参数为HTML字符串时:根据html字符串构建元素节点对象
1
2
3
4$(function () {
// 通过js构建button元素
$("<button>click me</button>").appendTo("body");
})3、传入参数为选择器字符串时:根据对应的选择器获取标签对象
1
2
3
4
5
6
7
8$(function () {
// id选择器,通过id获取标签对象
let $id = $("#id属性值");
// 类选择器,通过class属性查询标签对象
let $class = $(".class属性值");
// 标签名选择器,根据标签名获取标签对象
let $element = $("标签名");
})
- 4、传入的参数为DOM对象时:会转变成jQuery对象
1
2
3
4
5$(function () {
// 转变成jQuery对象
let btnObj = document.getElementById("btn");
let $btnObj = $(btnObj);
})
1.4 Dom对象和jQuery对象
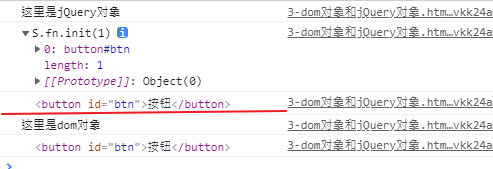
- jQuery对象本质: jQuery对象是Dom对象的数组 + jQuery自带的一些功能函数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dom对象和jQuery对象</title>
<script type="text/javascript" src="jQuery/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
// dom对象
window.onload = function () {
let btn = document.getElementById("btn");
console.log("这里是dom对象")
console.log(btn)
}
// jQuery对象
$(function () {
let $btn = $("#btn");
console.log("这里是jQuery对象")
console.log($btn);
console.log($btn[0]); // jQuery对象数组0号位元素就是dom对象
})
</script>
</head>
<body>
<button id="btn">按钮</button>
</body>
</html>

2 jQuery选择器
2.1 基础选择器
- 1 基本选择器
- 就是上面的通过id,标签,class名进行获取对象,称为基础选择器
- 而且可以进行组合使用,用
,进行隔开1
2
3
4$(function () {
// 组合选择器
let $group = $("#id名", "标签名", ".class名");
})
- 2 层级选择器
- 1、在给定的祖先元素下匹配所有后代元素:
$("祖父元素 后代元素")- 例:查找form表达下所有input元素,
$("form input")
- 例:查找form表达下所有input元素,
- 2、在给定的父元素匹配所有子元素:
$("父元素 > 子元素") - 3、匹配所有紧接在A元素后的B元素:
$("A元素 + B元素") - 4、匹配所有在A元素后,且与A元素同辈的B元素:
$("A元素 ~ B元素")
2.2 过滤选择器
- 1 基本过滤器
- 获取所有同名标签的第一个元素:
$("元素名:first") - 获取所有同名标签的最后一个元素:
$("元素名:last") - 去除与给定选择器匹配的元素:
$("元素名:not(筛选元素)") - 匹配所有索引值为奇数的元素,从0开始计算:
$("元素名:even") - 匹配所有索引值为偶数的元素,从0开始计算:
$("元素名:odd") - 匹配给定索引值的元素:
$("元素名:eq(索引值)") - 匹配所有大于给定索引值的元素:
$("元素名:gt(索引值)") - 匹配所有小于给定索引值的元素:
$("元素名:lt(索引值)") - 匹配所有标题标签:
$(":header") - 匹配所有正在执行动画效果的元素:
$(":animated")
- 2 内容过滤器
- 匹配包含给定文本的元素:
$(":contains('文本内容')") - 匹配空文本元素/不包含子元素的元素:
$(":empty") - 匹配非空文本元素/包含子元素的元素:
$(":parent") - 匹配含有指定子元素的父元素:
$(":has(指定元素)")
- 3 属性过滤器
- 匹配含有指定属性的元素:
$("元素名[属性名]") - 匹配含有指定属性,且属性值等于指定值的元素:
$("元素名[属性名='属性值']") - 匹配不含有指定属性,或属性值不等于指定值的元素:
$("元素名[属性名!='属性值']") - 匹配含有指定属性,且属性值以指定值为开头的元素:
$("元素名[属性名^='属性值']") - 匹配含有指定属性,且属性值以指定值为结尾的元素:
$("元素名[属性名$='属性值']") - 匹配含有指定属性,且属性值包含指定值的元素:
$("元素名[属性名*='属性值']") - 上面内容可以复合使用
- 4 表单过滤器
- 匹配所有的input、textarea,select和button元素:
$(":input") - 匹配所有的单行文本框:
$(":text") - 匹配所有密码框:
$(":password") - 匹配所有单选按钮:
$(":radio") - 匹配所有复选框:
$(":checkbox") - 匹配所有提交按钮:
$(":submit") - 匹配所有重置按钮:
$(":reset") - 匹配所有文件域:
$(":file") - 匹配所有选中的元素(单选,多选):
$(":checked") - 匹配选中的option元素:
$(":selected")
3 jQuery方法
3.1 元素筛选
- 元素筛选跟前面的选择器区别不大,只是书写的方法有差异
1
2// 示例
$("元素名").方法("匹配条件")
eq(序号):获取匹配指定序号的元素first():获取匹配的第一个元素last():获取匹配的最后一个元素filter(过滤条件):按照过滤条件获取匹配的元素is(判断条件):按照判断条件匹配元素,元素存在返回truehas(匹配条件):获取匹配到元素的父元素not(匹配条件):获取除了匹配元素外的所有元素children(匹配条件):获取匹配元素的子元素find(匹配条件):获取匹配元素的后代元素next():获取当前元素的紧邻的下一个同辈元素nextAll():获取当前元素后面所有的同辈元素nextUntil(匹配条件):获取当前元素到匹配元素之间的所有元素(开区间)parent():获取当前元素的父元素prev():获取当前元素的紧邻的上一个同辈元素prevAll():获取当前元素前面所有的同辈元素prevUntil(匹配条件):获取匹配元素到当前元素之间的所有元素(开区间)silblings():获取当前元素所有的同辈元素add(匹配条件):把匹配到的元素添加到前面额jQuery对象中
3.2 属性操作
html():设置/获取当前元素内的所有内容(不传参数为获取,传参为设置)text():设置/获取当前元素内的所有文本内容(不传参为获取,传参为设置)val():设置/获取表单项(input之类)元素内的值(不传参为获取,传参为设置)attr():设置/获取元素中的属性值(传1个参数为获取,传2个参数为设置)prop():跟attr()方法效果一样,但设置/获取参数只能为true/false
3.3 dom对象的增删改
- 内部插入
A.appendTo(B):添加A到B数组的末尾(A是B的子元素)A.prependTo(B):添加A到B数组的开头(A是B的子元素)- 外部插入
A.insertAfter(B):添加A到B的后一位(A、B同辈)A.insertBefore(B):添加A到B的前一位(A、B同辈)- 替换
A.replaceWith(B):B替换AA.replaceAll(B):A替换匹配到的所有B- 删除
A.remove():删除A元素A.empty():清空A元素的内容
4 CSS样式操作
addClass():添加样式removeClass():删除样式toggleClass():有就删除,没有就添加样式offset():获取和设置元素的坐标
5 动画操作
- 基本动画
show():显示隐藏的元素hide():隐藏显示的元素toggle():是可见的元素就隐藏,反之不可见就显示- 上面动画可以添加参数:
- 参数1 - 执行时间,毫秒为单位
- 参数2 - 动画回调函数,即执行动画后自动执行的函数
- 过渡动画
fadeIn():淡入fadeOut():淡出fadeToggle():淡入/淡出fadeTo(时间,透明度,(回调函数)):在指定时间内,将透明度(0-1)修改到指定值
6 jQuery事件
6.1 页面加载后事件
1 | // 原生js |
- 触发顺序
- jQuery页面加载后事件比原生js页面加载后事件先执行
- 触发时间
- jQuery的页面加载后事件是浏览器内核
解析完页面的标签,创建好dom对象之后就会执行 - 原生js的页面加载后事件除了要解析完页面的标签,创建好dom对象外,还要
等标签显示需要的内容(例如:图片)加载完后才执行
- 执行次数
- 多个jQuery页面加载后事件,会每个事件都会执行一遍
- 多个原生js页面加载后事件,只会执行最后一个事件
6.2 jQuery常用事件
1 | click() // 可以绑定单击事件(参数:函数),以及触发单击事件(不传参数) |
6.3 事件相关知识
- 1 事件冒泡
- 介绍:父子元素同时监听同一种事件(例如click()),若子元素触发了事件,父元素也会跟着触发事件
- 阻止方法:子元素函数体内使用return false可以解决
- 2 事件对象
- 介绍:事件触发时,会产生一个事件对象,内封装了触发事件信息的js对象
- 获取方法:只要在事件触发函数中,添加一个参数(function (event) {}),该参数就是事件对象