TODO:bilibili视频,不摸的话
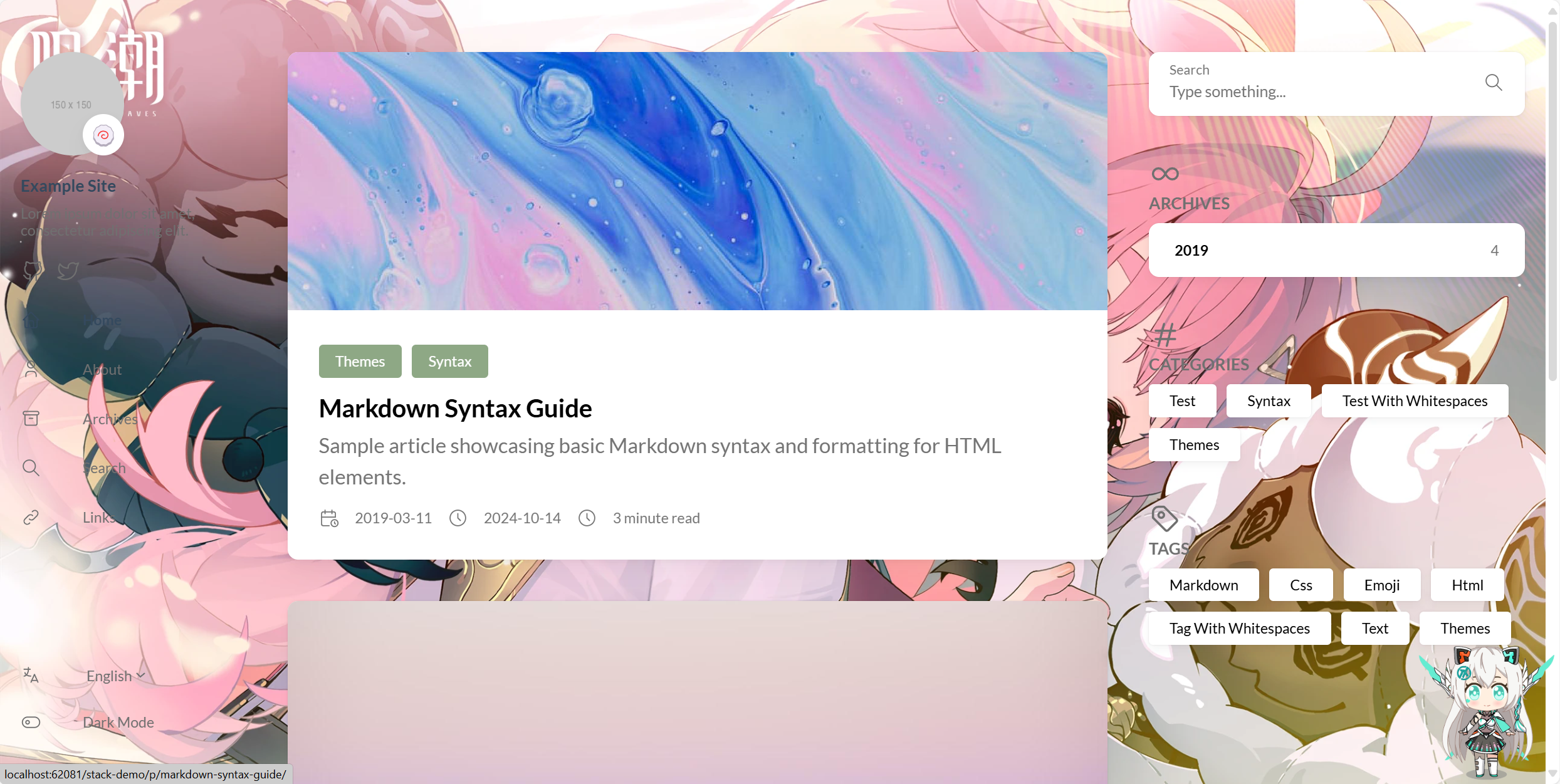
1 修改背景图
- (1) 准备一张背景图,尽可能大一点,并放到
assets/background文件夹下(不存在则自己创建)

- (2) 在页脚文件
layouts/partials/footer/custom.html中(不存在则自己创建),引入以下代码,修改对应的背景图片名
不同的主题对应的页脚文件不同,按自己实际主题的页脚文件引入代码
|
|

2 引入动态背景
2.1 樱花飞舞

-
(1) 下载【sakura.js】(Ctrl + S 保存),并放到
assets/background文件夹下 -
(2) 在
layouts/partials/footer/custom.html中,引入以下代码
|
|
2.2 点线漂浮(particles.js)

-
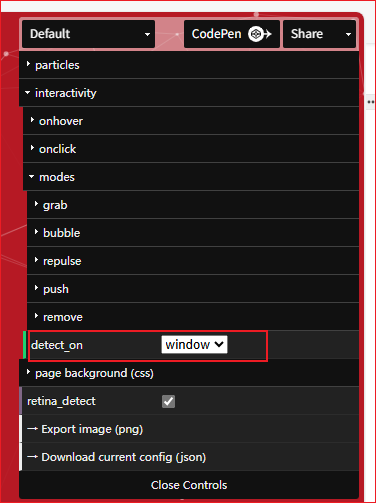
(1) 前往【配置页面】配置参数,参数按自己喜好即可,唯一注意要修改的参数是 detect_on,要改成 window

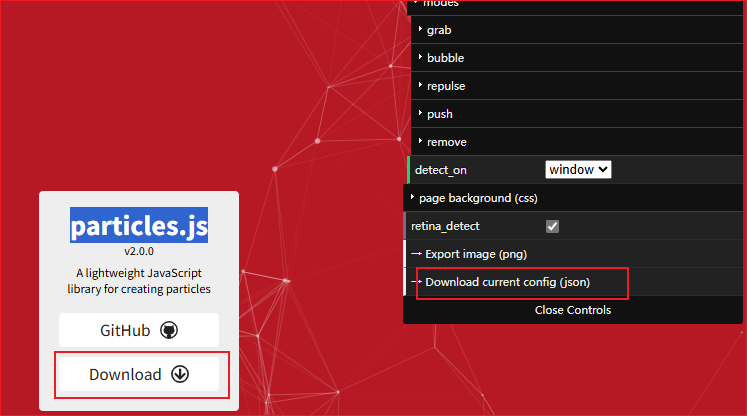
- (2) 下载配置文件,以及 particles.js 所需要的js文件
- 【particlesjs-config.json】(Ctrl + S 保存),本博客的动态背景json配置,有需求的可直接下载

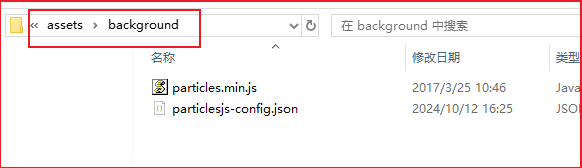
- (3) 把下载好的文件,解压并将以下两个文件放到
assets/background文件夹下- particlesjs-config.json
- particles.min.js

- (4) 在
layouts/partials/footer/custom.html中,引入以下代码
|
|
