TODO:bilibili视频,可能做,可能不做,内容比较杂,不太好做视频
1 修改字体
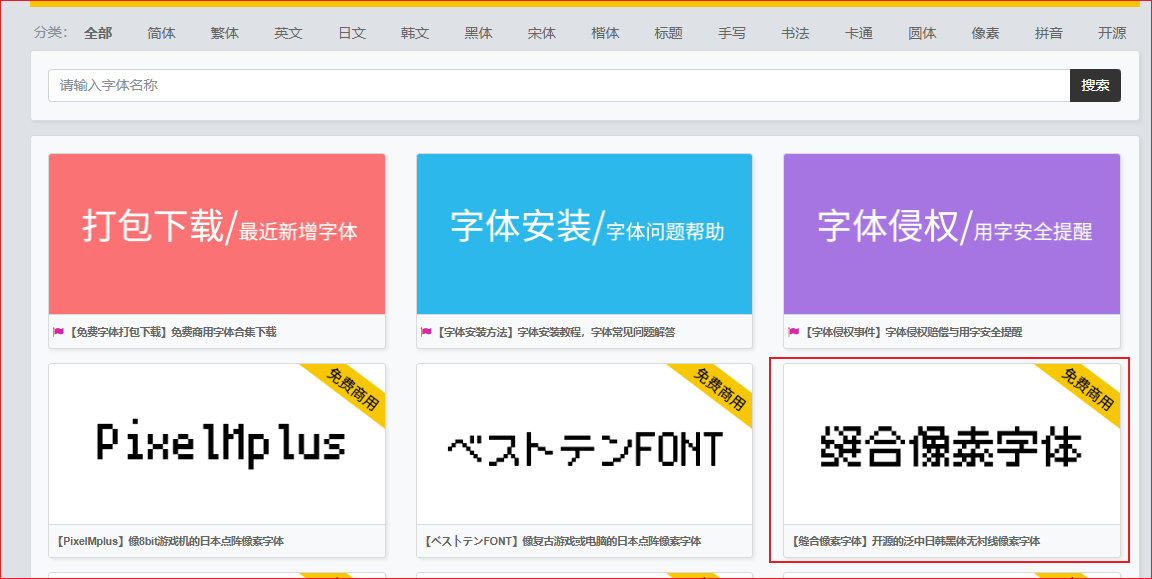
- (1) 前往【100font】,下载自己想要的字体,这边演示缝合像素字体,字体文件为 fusion-pixel-10px-monospaced-zh_hans.ttf

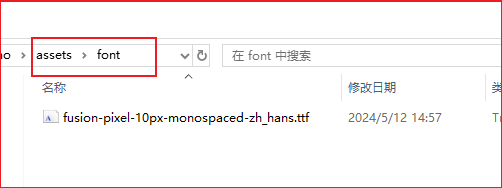
- (2) 把字体文件放入
assets/font下(文件夹自己创建)

- (3) 将以下代码修改并复制到
layouts/partials/footer/custom.html文件中(文件不存在就自己创建)- 字体名:给字体命名一个别名,随便填写就好,保持统一就行
- 字体文件名:字体文件的全名,带后缀名的,也就是 xxx.ttf
|
|
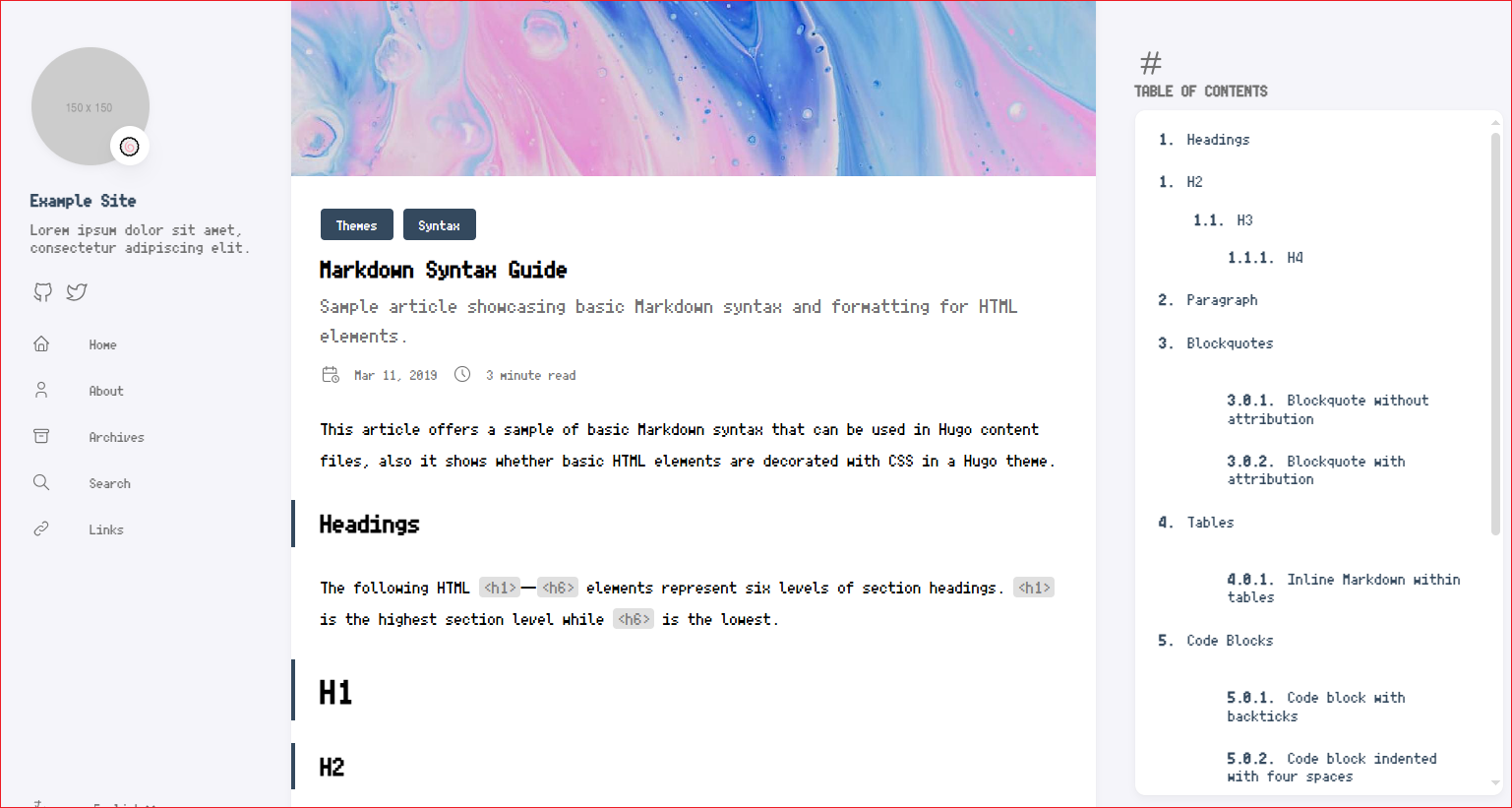
- (4) 这样博客字体就修改好了

2 修改鼠标样式
- (1) 准备好鼠标样式图片(默认,指针,文本…),图片大小建议控制在 32px 左右,将图片放入
static/mouse文件夹下(文件夹自己创建)- 演示鼠标来源:【B站up主】
![]()
![]()
![]()

- (2) 修改
assets/scss/custom.scss(文件不存在则自己创建),将以下代码复制进去,根据主题按实际情况填写对应的css选择器
|
|
- (3) 以下是我调试好的 stack 主题的鼠标样式,同样是stack主题的可以直接复制,修改对应的图片名即可
|
|
3 显示文章更新时间
- (1) 在配置文件 hugo.yaml 中加入以下配置
|
|
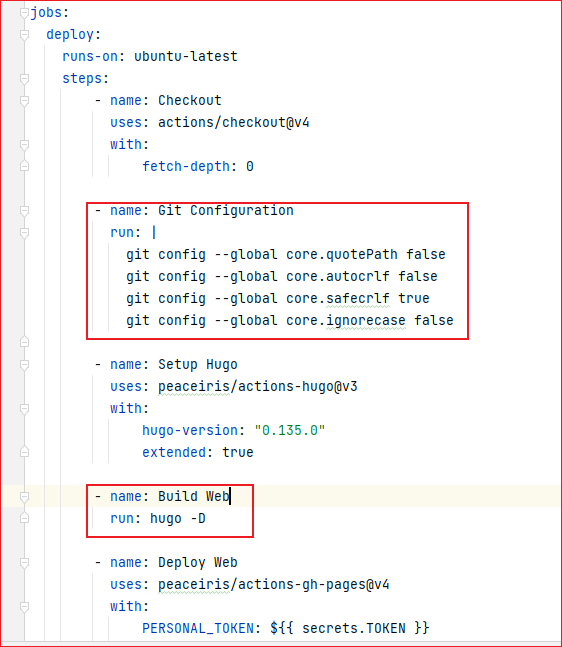
- (2) 修改github action文件
.github/workflows/xxx.yaml,在运行 hugo -D 命令的step前加入以下配置
|
|

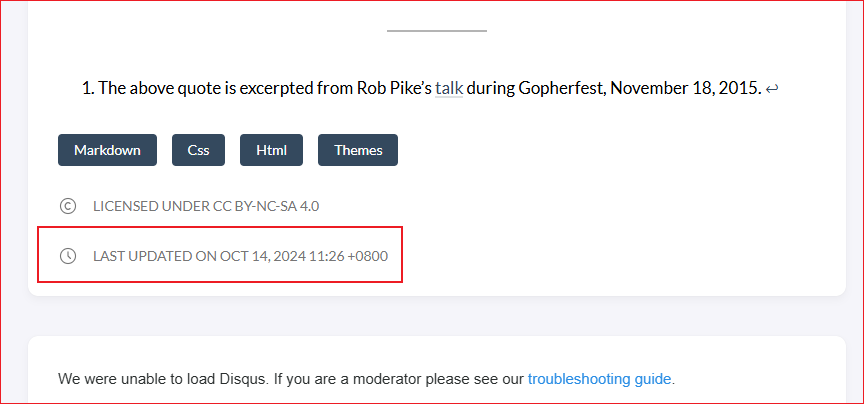
- (3) 这样就提交代码时,就会去读取git时间,来更新文章的更新时间
- stack主题的文章更新时间在文章底部

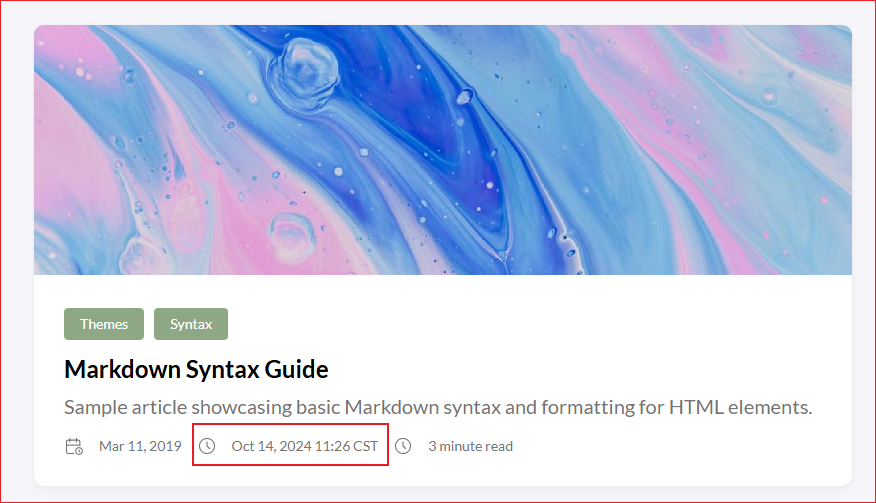
- (4) 若想在文章开头就显示更新时间,修改
layouts/partials/article/components/details.html,在指定位置引入以下代码
|
|
- 这样就会文章开头显示修改时间
- tips: 更新时间的格式去 hugo.yaml 中的 params.dateFormat.lastUpdated 进行修改

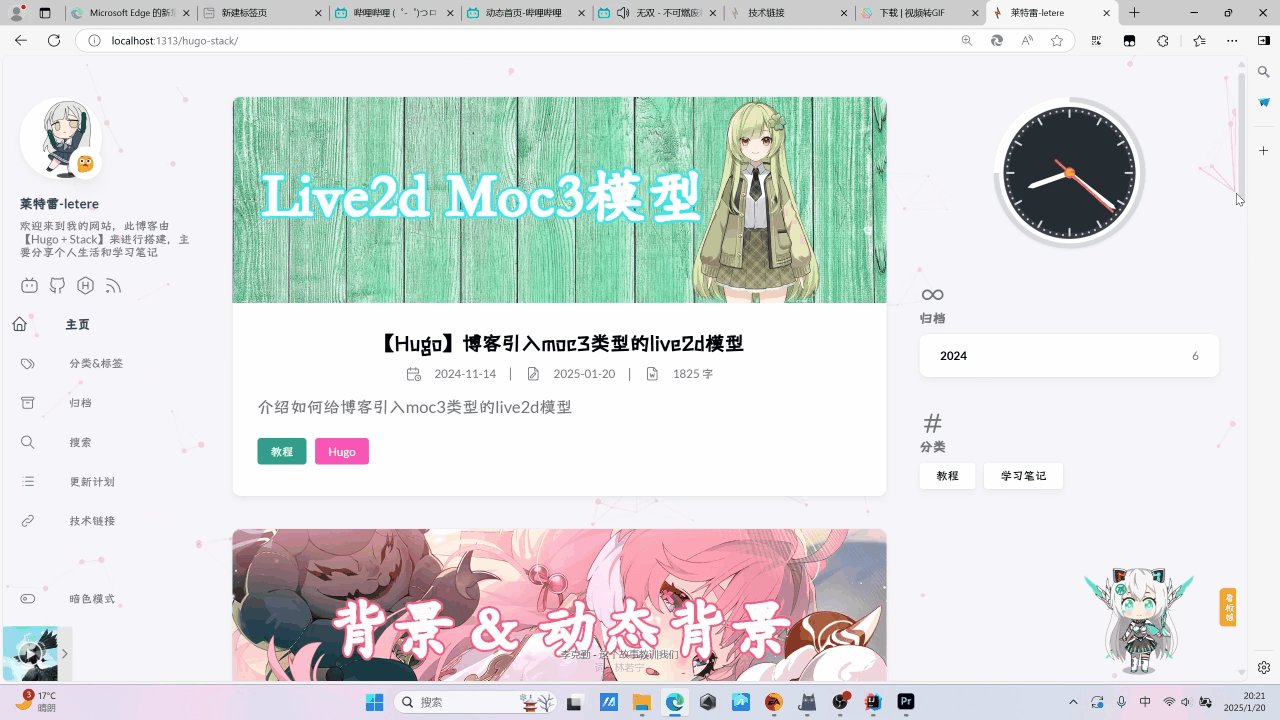
4 友链、归档多列显示
- 修改
assets/scss/custom.scss文件(不存在则自行创建),引入以下css样式代码
|
|

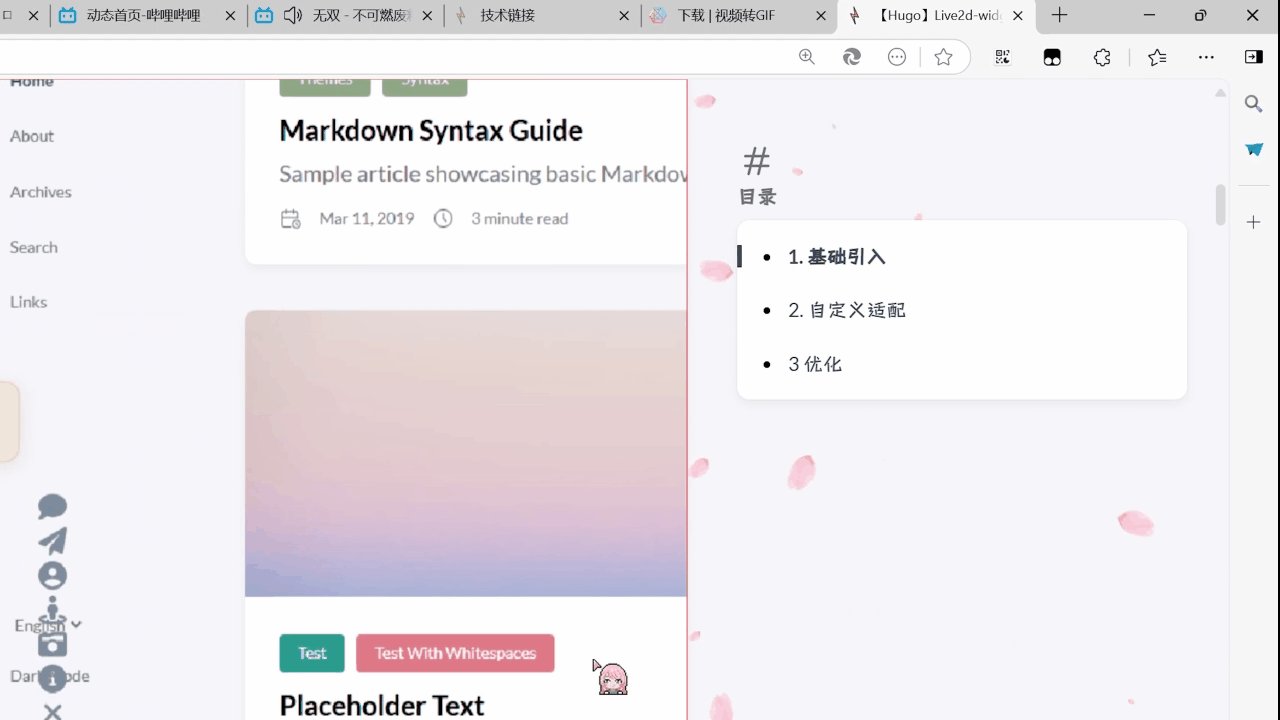
5 文章目录折叠&展开
- (1) 将以下代码复制到
layouts/partials/footer/custom.html文件中(文件不存在则自行创建)
|
|
- (2) 这样文章就会默认隐藏子目录,等滚动到对应的目录后,才会将子目录进行展示

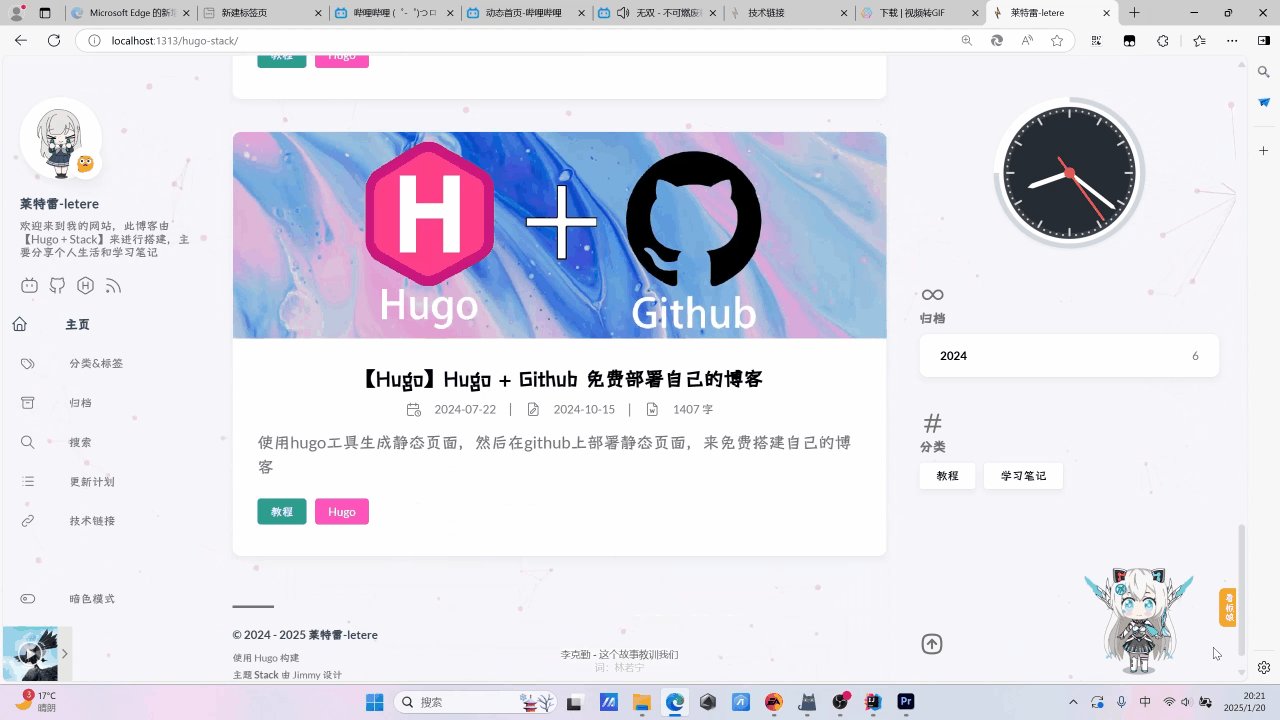
6 添加’返回顶部’按钮
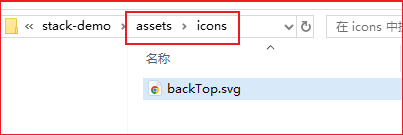
- (1) 准备一张返回顶部图片(Ctrl+S保存),放到
assets/icons文件夹下(不存在则自行创建)

- (2) 将以下代码复制到
layouts/partials/footer/custom.html文件中(不存在则自行创建)
|
|
- (3) 这样当我们页面滚动到一定距离后,右下角会出现返回顶部的按钮,点击后可以平滑地返回顶部

7 macOS风格的代码块
- (1) 准备一张macOS代码块的红绿灯图片(Ctrl+S保存), 放到
static/icons文件夹下

- (2) 将以下代码复制进
assets/scss/custom.scss文件中(不存在则自行创建)
|
|
8 自定义MD引用块颜色模板
-
(1) 创建文件
layouts/_default/_markup/render-blockquote-alert.html,并将以下代码复制进去
|
|
- (2) 将以下代码复制进
assets/scss/custom.scss文件中(不存在则自行创建)- 配色参考来源:martignoni/hugo-notice
|
|
- (3) 使用方法
- 可选项:NOTE | TIP | WARN | ERROR
- 可仿照上面css写法,自行添加新的css样式,来实现更多的可选项
|
|
- (4) 效果演示
这是NOTE风格
这是TIP风格
这是WARN风格
这是ERROR风格
9 代码块过长折叠&展开
代码块折叠的样式风格完全仿照CSDN来实现的
- (1) 准备一张向下展开图片(Ctrl+S保存),放到
assets/icons目录下

- (2) 将以下代码复制进
layouts/partials/footer/custom.html(文件不存在则自行创建)
|
|