1 实现方法
-
(1) 创建
layouts/partials/widget/xxx.html文件,文件名随意 -
(2) 按照以下的模板,把对应的html,script,css代码复制进去
|
|
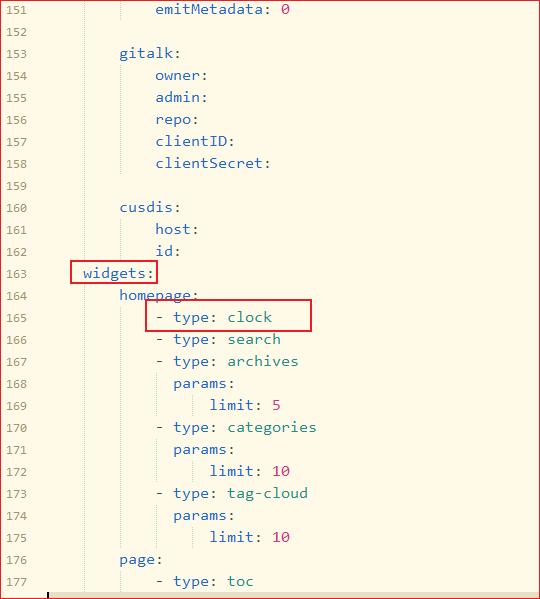
- (3) 修改hugo.yaml文件,在
params.widgets中添加对应widget的名称
2 示例
2.1 时钟组件
- (1) 创建
layouts/partials/widget/clock.html文件

- (2) 按照实现方法中给出的模板,把html,script,css复制进去
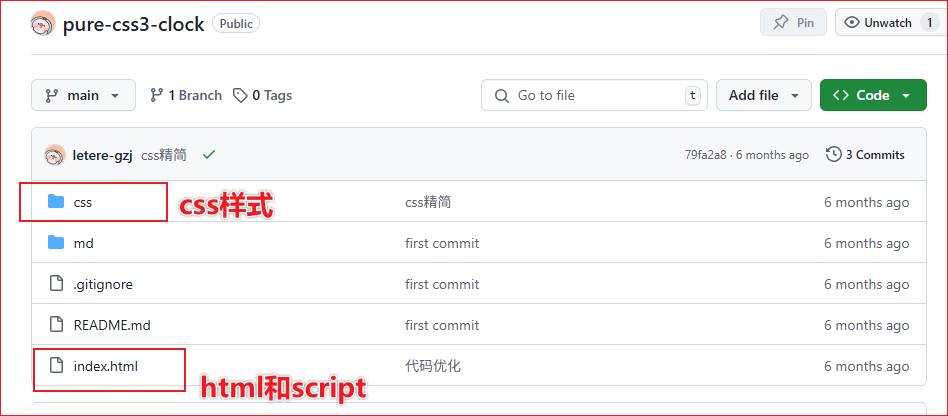
- html内容位置:
pure-css3-clock/index.html - script内容位置:
pure-css3-clock/index.html - css样式位置:
pure-css3-clock/css/style.css
- html内容位置:

- (3) 修改hugo.yaml文件,在
params.widgets中添加clock

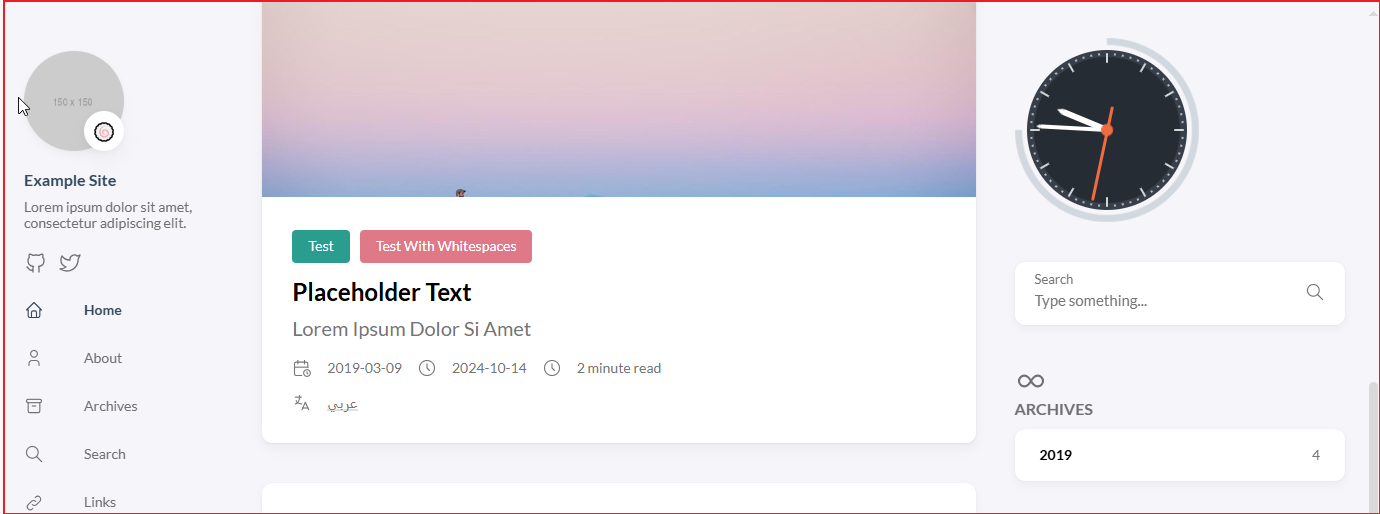
- (4) 项目启动后,样式不太对,需对样式进行二次调整,来适配主题

- (4) 修改css样式,将对应的样式进行注释(删除)和添加
- tips: 没演示到的样式不要乱动
|
|
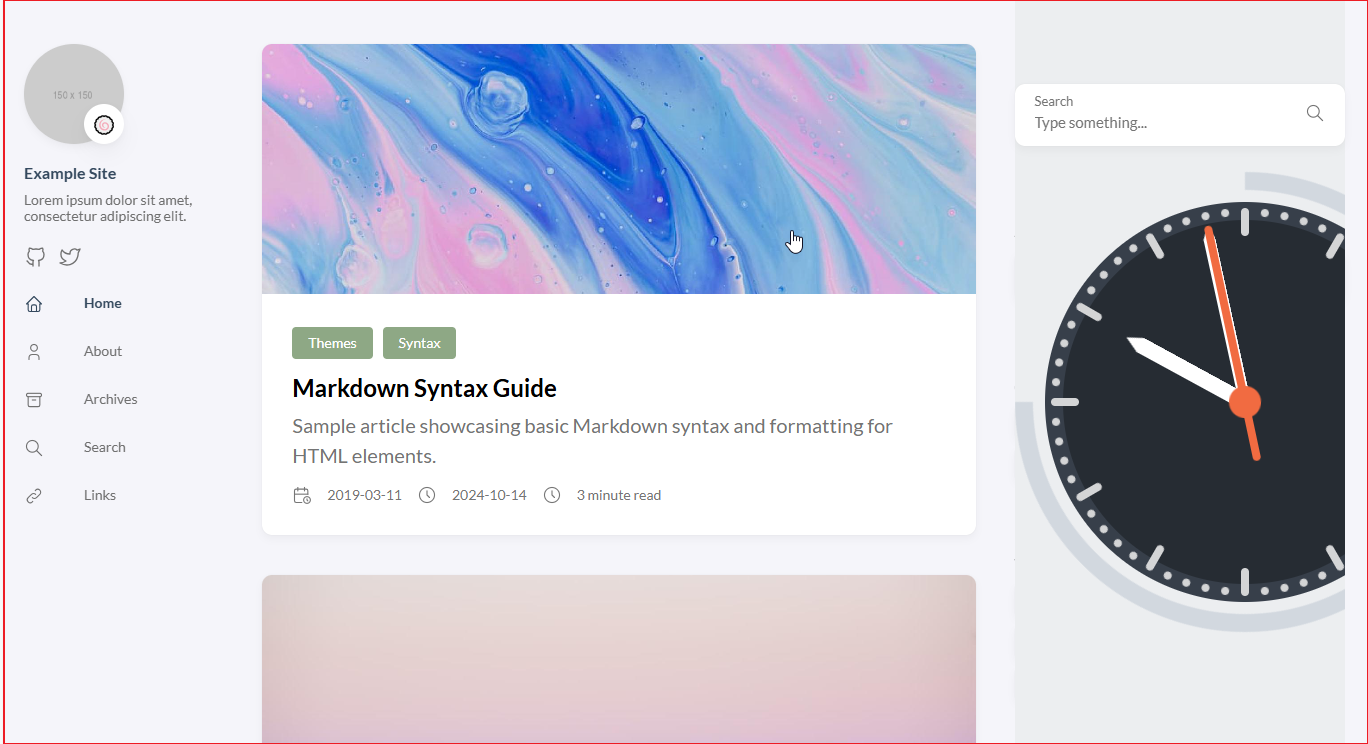
- (5) 刷新项目,样式正常,时钟组件引入成功
- 这是我改好的clock.html,可以直接下载使用(Ctrl+S保存),下载后将后缀名改回html即可