前言:
1 基本引入
- (1)修改
layouts/partials/footer/custom.html(不存在则自行创建),引入脚本
|
|
- (2)准备一张浏览量的icon(Ctrl+S保存),放到
assets/icons文件夹下
- (3)修改
layouts/article/components/details.html,在合适的位置下加入以下代码
|
|
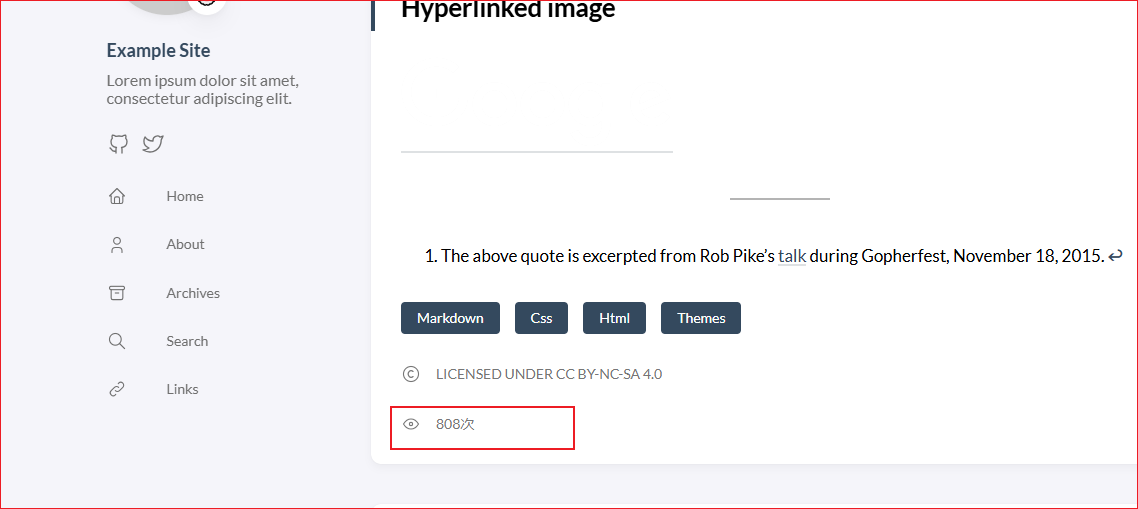
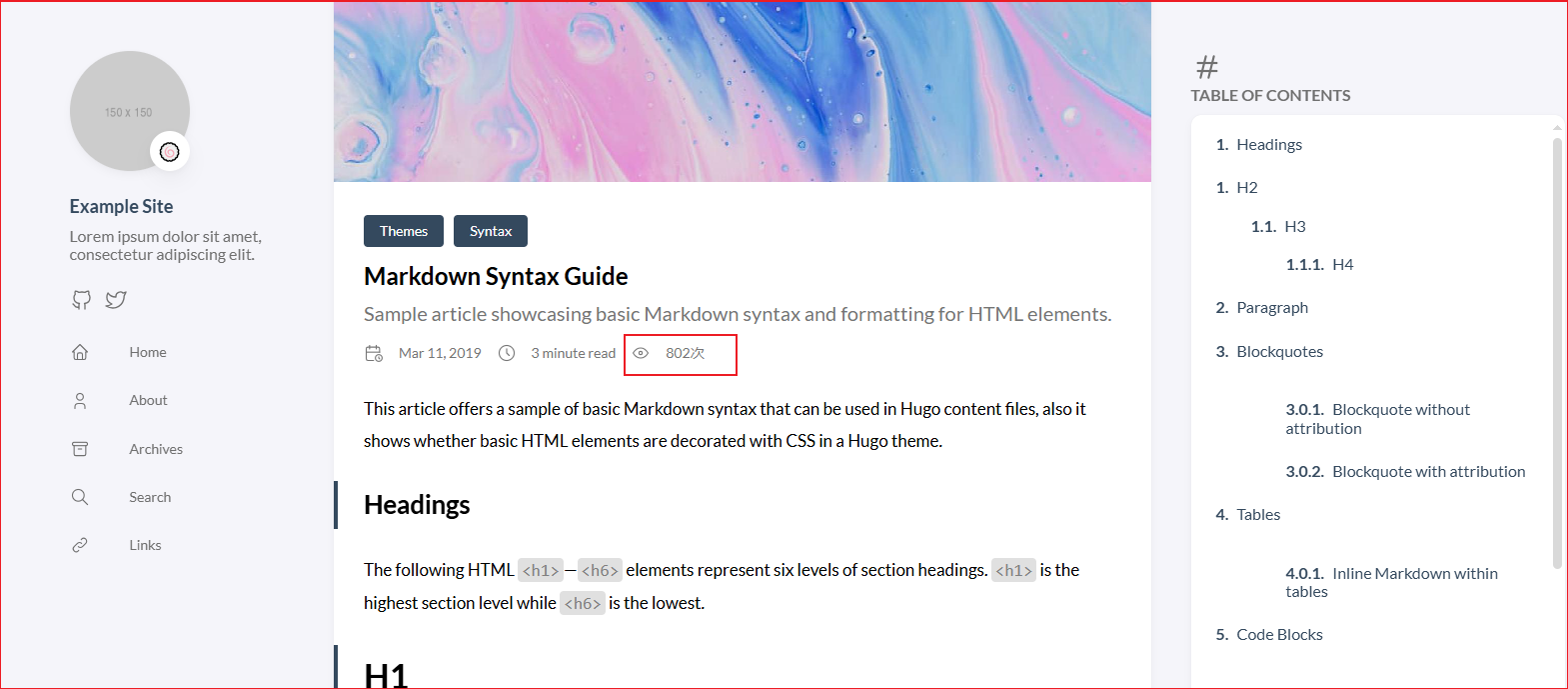
- (4)这样文章详情的开头就显示浏览数了

2 问题修复
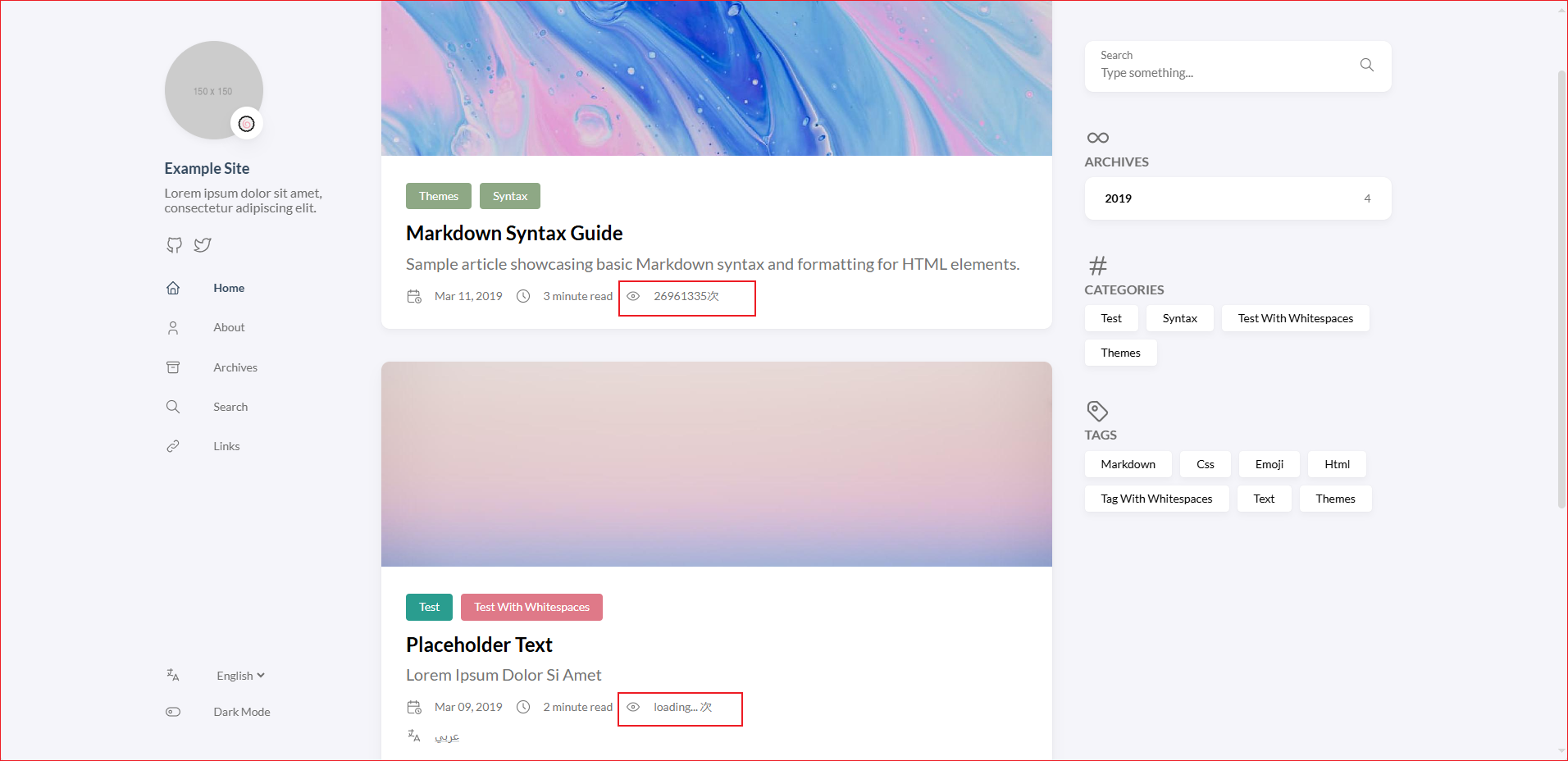
- 问题描述:
- 博客首页的文章列表显示了浏览数,且只有第一篇文章才有浏览数,并且浏览数的数字不正确

- 产生原因:
layouts/partials/article/components/details.html此html文件也被用在了博客首页的文章列表,所以也触发了vercount读取当前页面的浏览数- 因为读取的数据是当前页面的浏览数,也就是首页的浏览数,并非文章的浏览数,所以数据只加载一次,且不准确
- 解决思路:
- 由于vercount并未提供
只查询文章浏览数的接口,只有一个文章浏览数+1,并且返回浏览数的接口,所以无法实现首页对每篇文章的浏览数的单独查询 - 既然无法实现首页展示每篇文章的单独浏览数,那就直接隐藏就好了,等点入文章才看到具体的浏览数
- 由于vercount并未提供
- 具体操作:
- (1)修改
layouts/partials/footer/custom.html,引入以下代码
- (1)修改
|
|
- 如果嫌麻烦,浏览数统计可以和更新时间一样,放到文章末尾就好,就不会显示到首页上了
- 具体修改
layouts/partials/article/footer.html就好,看个人喜好吧